 Annotations display mode
Annotations display mode
There are three built-in annotations UIs that provide various ways to display comment threads and suggestion annotations: the wide sidebar, the narrow sidebar and inline balloons. These UIs can also be displayed together for more advanced scenarios where various annotation sources (comments, suggestions) are connected to different UIs. It is also possible to create your own annotations UI.
To create a build that includes the comments plugin, refer to the comments integration guide. Alternatively, use an editor from one of the provided samples.
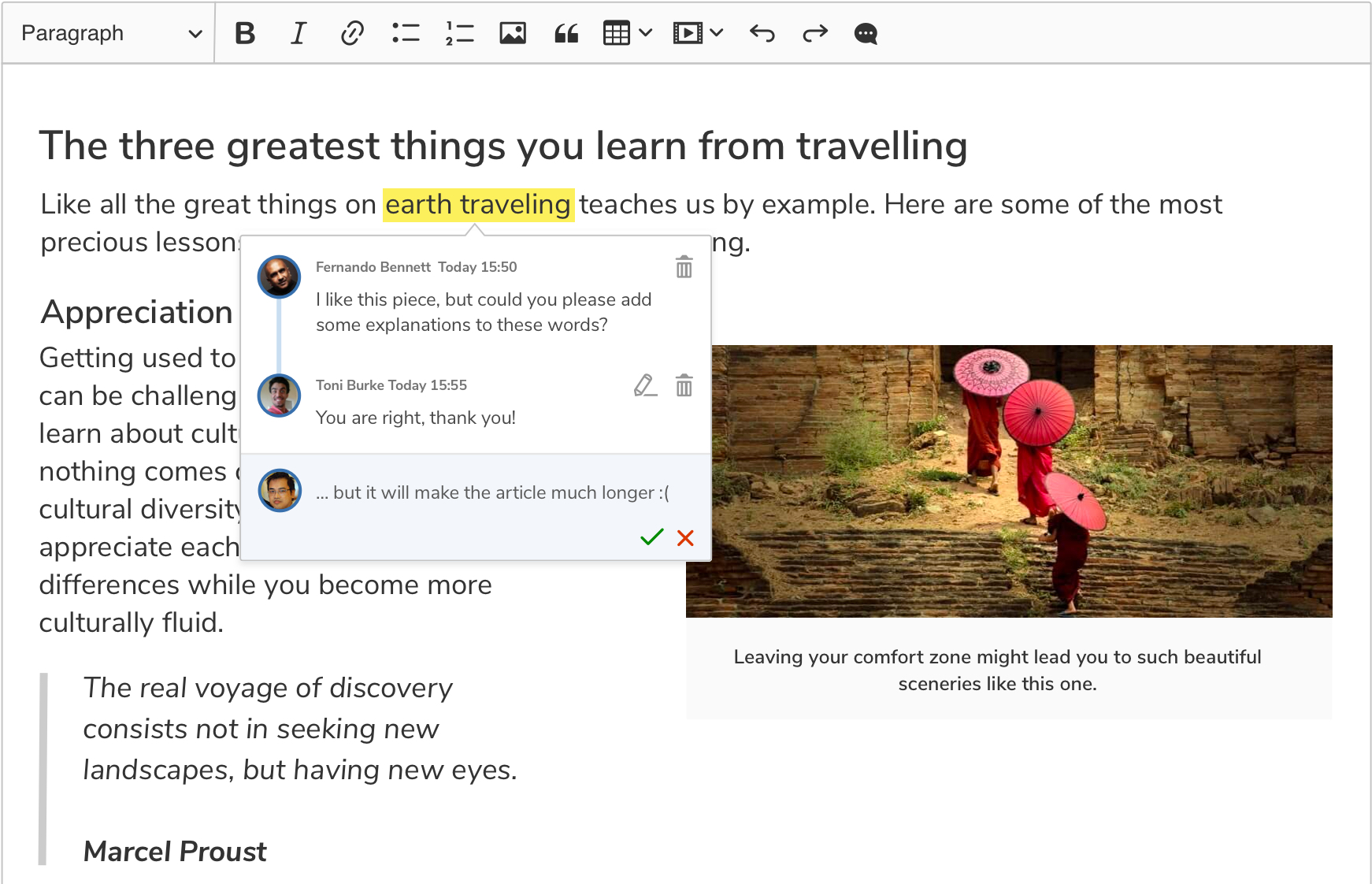
# Inline balloons
Inline balloon display mode is designed for narrow screens like mobile devices and UIs where the WYSIWYG editor is used to edit a small part of the content.

Inline display mode is the default solution. It is used when the sidebar configuration is not specified.
Even if the sidebar configuration is set, you can still dynamically switch to the inline display mode:
Currently, the inline balloons UI only works with editor annotations and it cannot be used together with the context feature.
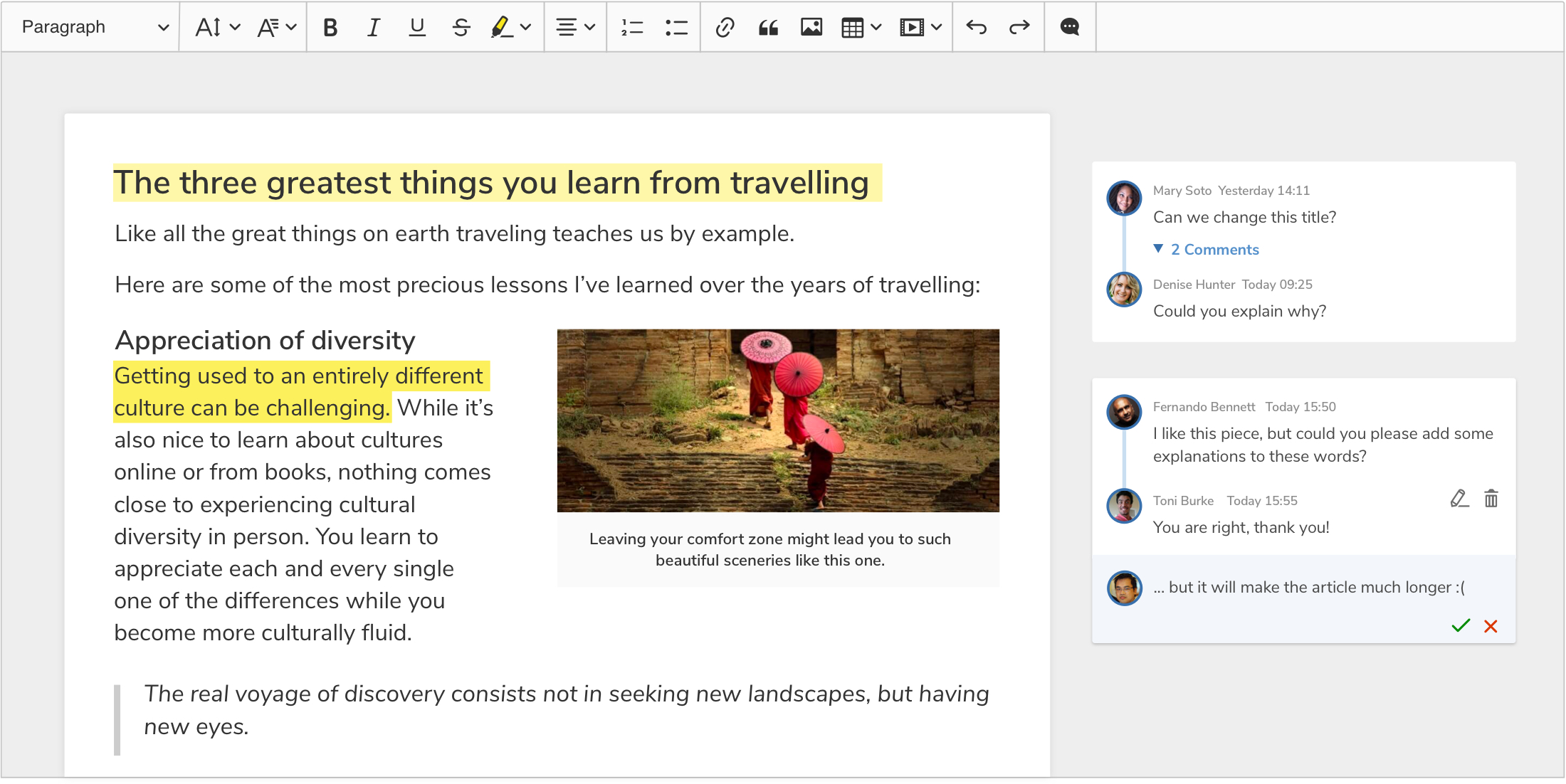
# Wide sidebar
The wide sidebar can fit the largest amount of information — the user is able to see the beginning and the end of each discussion, as well as the full discussion for the currently selected marker. It is the recommended solution whenever you have enough space for it.

To use the wide sidebar for displaying comments and suggestion annotations, first prepare a proper HTML structure:
Then, initialize the rich text editor using a build that includes the comments plugin.
In the configuration, set the editor to use the <div id="sidebar"> element as the comments container.
After setting the configuration as shown in the example above, the wide sidebar display mode will be used. If the display mode was changed, you can change it back:
You can also set the sidebar container dynamically:
If the sidebar container has already been set, all the items inside it will be moved to the new container.
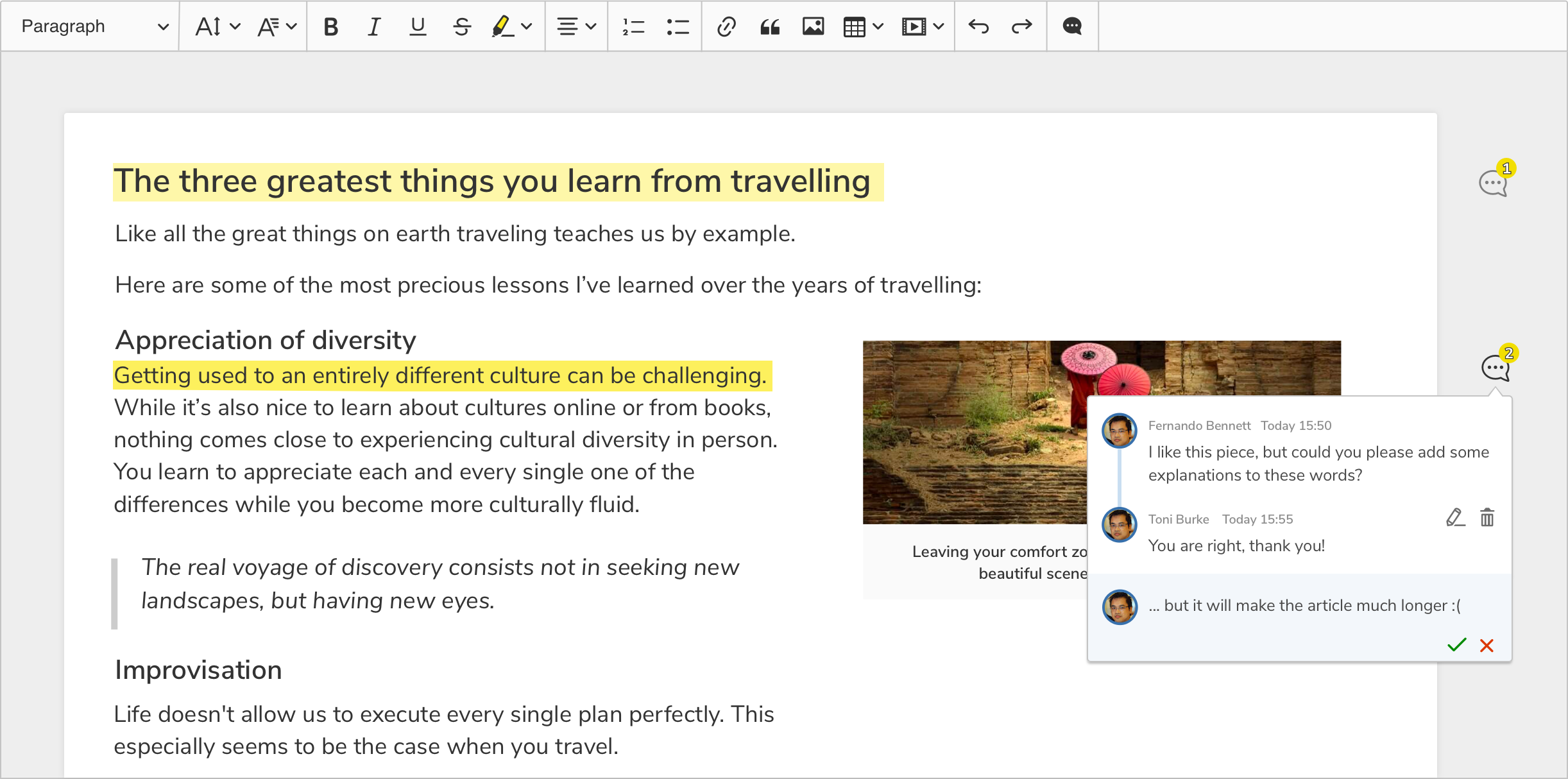
# Narrow sidebar
The narrow sidebar is a compromise between the wide sidebar and the inline balloons. It does not take as much space as the wide sidebar, but contains more information than inline annotations. The user will immediately see when multiple comment threads are added to the same spot as well as how many comments are added.

The HTML structure for the wide and narrow sidebars is very similar. The only difference is that you need to set a different min-width CSS property for the #sidebar element:
Then, initialize the rich text editor using a build that includes the comments plugin and switch the UI to the narrowSidebar mode. Note that you need to switch the UI type manually, since the wide sidebar will be displayed by default.
# Multiple UIs
Annotations were designed to support displaying various annotations UIs at the same time. This allows you to display different annotation sources in various places, for example, displaying comments in the wide sidebar while showing inline balloons for suggestions.
To activate multiple UIs at the same time, the filtering function should be passed to the activate() method. The function specifies which annotations are controlled by a given UI. Note that one annotation can not be managed by multiple AnnotationsUI at the same time. If an annotation is not accepted by any of annotations UIs, then that annotation will not be shown.
To use a combination of annotations UIs for displaying comments and suggestion annotations, first prepare a proper HTML structure (for demonstration purposes, the wide sidebar is used):
Then, initialize the rich text editor using a build that includes both the comments and track changes features, and activate the two annotations UIs.
# All display modes in action
The code snippet below allows for switching between all available display modes.
Complementary to this guide, we provide a ready-to-use sample available for download. You may use the sample as an example or as a starting point for your own integration. Note that this sample covers not only comments but also track changes suggestions.
The code snippet below needs a build that includes the comments and track changes plugins. To create it, refer to the comments integration guide and the track changes integration guide.
# Demo
The following sample showcases the snippet above:
# Custom UI
In addition to the built-in annotations UIs, it is also possible to create a custom UI that will display annotations in a way that is better suited to your application.
Note that annotations UI should implement the AnnotationsUI interface.
The frame of an annotations UI should look like this:
Then, initialize the rich text editor using a build that includes the comments feature, register your custom UI, and activate it.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.



Are we sure we want to use a made-up disorder name?