 Implementing a block widget
Implementing a block widget
In this tutorial, you will learn how to implement a more complex CKEditor 5 plugin.
You will build a “Simple box” feature which will allow the user to insert a custom box with a title and body fields into the document. You will use the widget utilities and work with the model-view conversion in order to properly set up the behavior of this feature. Later on, you will create a UI which will allow for inserting new simple boxes into the document with the toolbar button.
If you want to see the final product of this tutorial before you plunge in, check out the demo.
# Before you start
While it is not strictly necessary to read the Quick start guide before going through this tutorial, it may help you to get more comfortable with CKEditor 5 Framework before you dive into this tutorial.
The tutorial will also reference various parts of the CKEditor 5 architecture section as you go. While reading them is not necessary to finish this tutorial, it is recommended to read these guides at some point to get a better understanding of the mechanisms used in this tutorial.
If you want to use your own event handler for events triggered by your widget, you must wrap it with a container that has a data-cke-ignore-events attribute to exclude it from the editor’s default handlers. Refer to Exclude DOM events from default handlers for more details.
# Let’s start
This guide assumes that you are familiar with npm and your project uses npm already. If not, see the npm documentation or call npm init in an empty directory and keep your fingers crossed.
First, install packages needed to build and set up a basic CKEditor 5 instance.
Create a minimal webpack configuration:
Create your project’s entry point:
And an index.html page:
Finally, build your project:
And now see if everything worked well by opening the index page in your browser. You should see a CKEditor 5 instance like this:

# Plugin structure
Once the editor is up and running you can start implementing the plugin. The entire plugin code can be kept in a single file, however, it is recommended to split its “editing” and “UI” layers and create a master plugin which loads both. This way, you ensure better separation of concerns and allow for recomposing the features (e.g. picking the editing part of an existing feature but writing your own UI for it). All official CKEditor 5 plugins follow this pattern.
Additionally, you will split the code of commands, buttons and other “self-contained” components to separate files, too. In order not to mix up these files with your project’s app.js and webpack.config.js files, create this directory structure:
Now define the 3 plugins.
First, the master (glue) plugin. Its role is to simply load the “editing” and “UI” parts.
Now, the remaining two plugins:
Finally, you need to load the SimpleBox plugin in your app.js file:
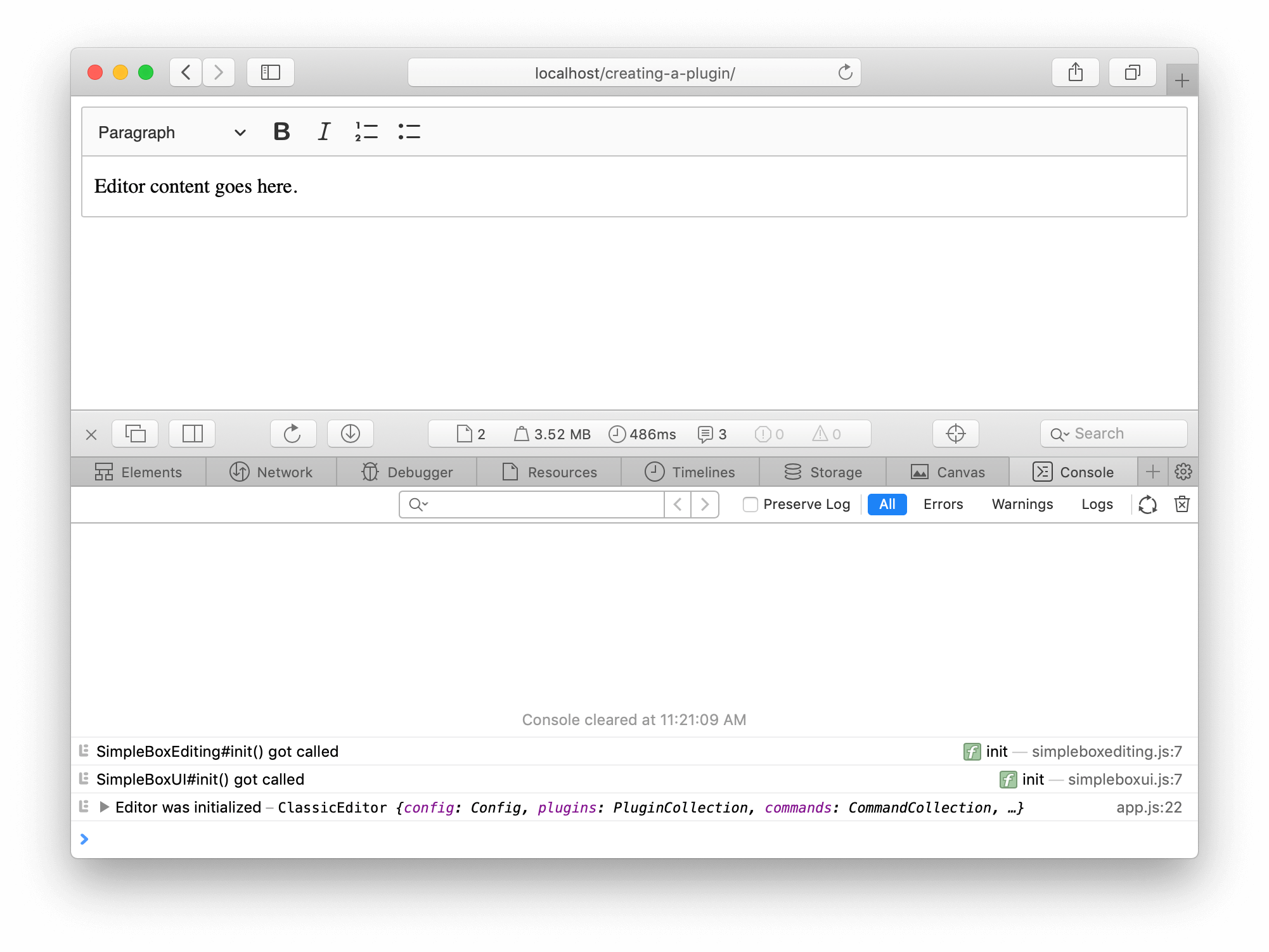
Rebuild your project, refresh the browser and you should see that the the SimpleBoxEditing and SmpleBoxUI plugins were loaded:

# The model and the view layers
CKEditor 5 implements an MVC architecture and its custom data model, while still being a tree structure, does not map to the DOM 1:1. You can think about the model as about an even more semantical representation of the editor content, while the DOM is one of its possible representations.
Read more about the editing engine architecture.
Since your simple box feature is meant to be a box with a title and description fields, define its model representation like this:
# Defining the schema
You need to start with defining the model’s schema. You need to define 3 elements and their types as well as allowed parent/children.
Read more about the schema.
Update the SimpleBoxEditing plugin with this definition.
Defining the schema will not have any effect on the editor just yet. It is information which can be used by plugins and the editor engine to understand how actions like pressing the Enter key, clicking on an element, typing text, inserting an image, etc. should behave.
For the simple box plugin to start doing anything you need to define model-view converters. Do that now!
# Defining converters
Converters tell the editor how to convert the view to the model (e.g. when loading the data to the editor or handling pasted content) and how to render the model to the view (for editing purposes, or when retrieving the editor data).
Read more about the conversion in the editor.
This is the moment when you need to think about how you want to render the <simpleBox> element and its children to the DOM (what the user will see) and to the data. CKEditor 5 allows converting the model to a different structure for editing purposes and a different one to be stored as “data” or exchanged with other applications when copy-pasting the content. However, for simplicity, use the same representation in both pipelines for now.
The structure in the view that you want to achieve:
Use the conversion.elementToElement() method to define all the converters.
You can use this high-level two-way converters definition because you define the same converters for the data and editing pipelines.
Later on you will switch to more fine-grained converters to get more control over the conversion.
You need to define converters for 3 model elements. Update the SimpleBoxEditing plugin with this code:
Once you have converters, you can try to see the simple box in action. You have not defined a way to insert a new simple box into the document yet, so load it via the editor data. In order to do that, you need to modify the index.html file:
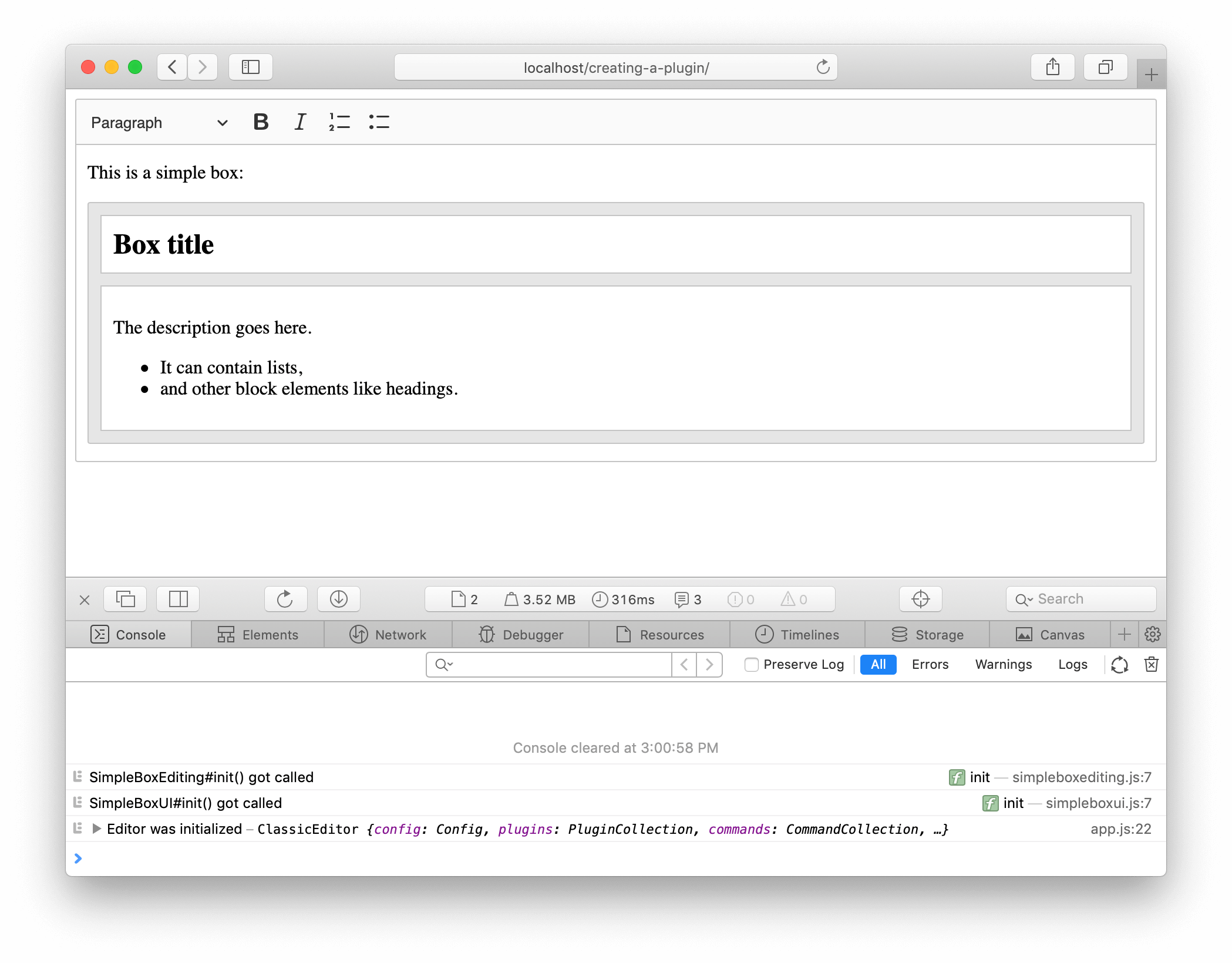
Rebuild your project and voila — that’s your first simple box instance:

# What’s in the model?
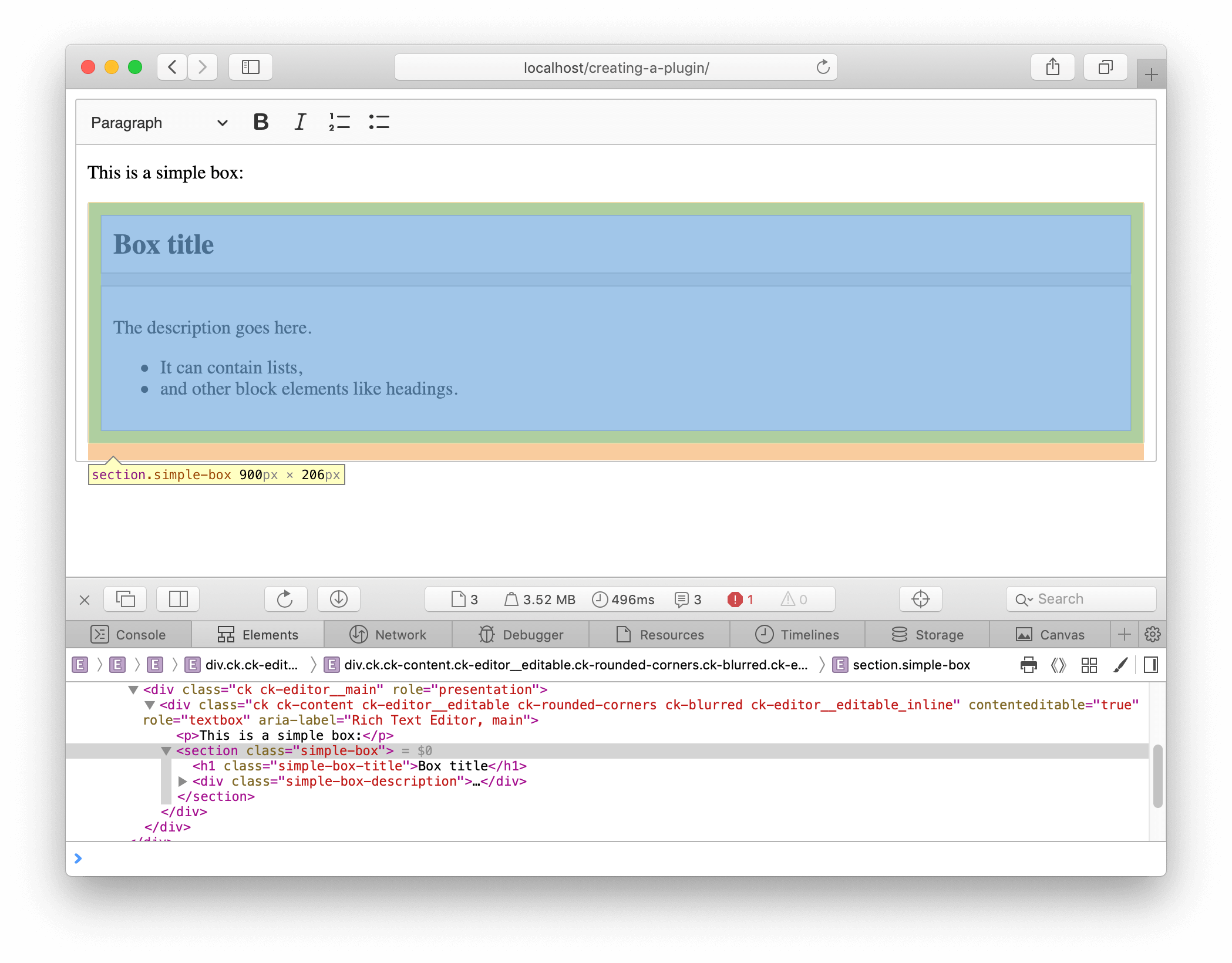
The HTML that you added to the index.html file is your editor’s data. This is what editor.getData() would return. Also, for now, this also the DOM structure which is rendered by the CKEditor 5 engine in the editable region:

However, what’s in the model?
To learn that, use the official CKEditor 5 inspector. Once installed, you need to load it in the app.js file:
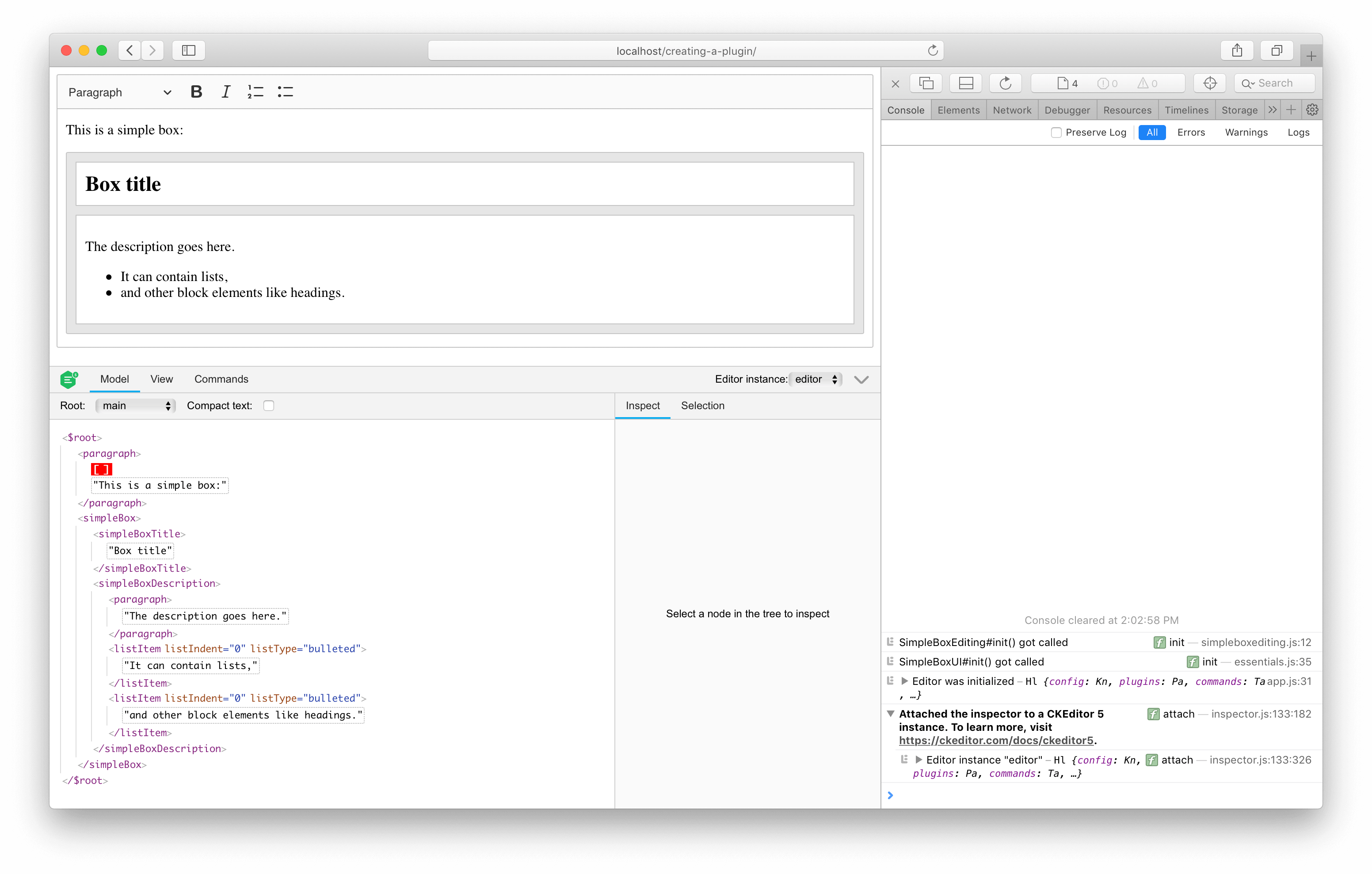
After rebuilding your project and refreshing the page you will see the inspector:

You will see the following HTML-like string:
As you can see, this structure is quite different than the HTML input/output. If you look closely, you will also notice the [] characters in the first paragraph — this is the selection position.
Play a bit with the editor features (bold, italic, headings, lists, selection) to see how the model structure changes.
You can also use some useful helpers like getData() and setData() to learn more about the state of the editor model or write assertions in tests.
# Behavior before “widgetizing” simple box
It is time to check if the simple box behaves like you would like it to. You can observe the following:
- You can type text in the title, but pressing Enter will not split it and Backspace will not delete it entirely. This is because it was marked as an
isLimitelement in the schema. - You cannot apply a list in the title and cannot turn it into a heading (other than
<h1 class="simple-box-title">which it is already). This is because it allows only the content that is allowed in other block elements (like paragraphs). You can, however, apply italic inside the title (because italic is allowed in other blocks). - The description behaves like the title, but it allows more content inside — lists and other headings.
- If you try to select the entire simple box instance and press Delete, it will be deleted as a whole. The same when you copy and paste it. This is because it was marked as an
isObjectelement in the schema. - You cannot easily select the entire simple box instance by clicking on it. Also, the cursor pointer does not change when you hover it. In other words, it seems a bit “dead”. This is because you have not defined the view behavior yet.
Pretty cool so far, right? With a very little code, you were able to define the behavior of your simple box plugin which maintains the integrity of these elements. The engine ensures that the user does not break these instances.
See what else you can improve.
# Making simple box a widget
If you are familiar with the {@link @ckeditor4 guide/dev/deep_dive/widgets/README Widget System of CKEditor 4} you will notice significant differences in how widgets are implemented in CKEditor 5.
CKEditor 4 implementation exposes a declarative API that controls the entire behavior of a widget (from its schema and internal model to the styles, clicking behavior, context menu and the dialog).
In CKEditor 5 the widget system was redesigned. Most of its responsibilities were taken over by the engine, some were extracted to a separate package (@ckeditor/ckeditor5-widget) and some have to be handled by other utilities provided by CKEditor 5 Framework.
CKEditor 5 implementation is, therefore, open for extensions and recomposition. You can choose the behaviors that you want (just like you did so far in this tutorial by defining a schema) and skip others or implement them by yourself.
The converters that you defined convert the model <simpleBox*> elements to plain ContainerElements in the view (and back during upcasting).
You want to change this behavior a bit so the structure created in the editing view is enhanced with the toWidget() and toWidgetEditable() utilities. You do not want to affect the data view, though. Therefore, you will need to define converters for the editing and data downcasting separately.
If you find the concept of downcasting and upcasting confusing, read the introduction to conversion.
Before you start coding, you need to install the @ckeditor/ckeditor5-widget package:
Now it is time to revisit the _defineConverters() method that you defined earlier. You will use the elementToElement() upcast helper and the elementToElement() downcast helper instead of the two-way elementToElement() converter helper.
Additionally, you need to ensure that the Widget plugin is loaded. If you omit it, the elements in the view will have all the classes (e.g. ck-widget) but there will be no “behaviors” loaded (e.g. clicking a widget will not select it).
As you can see, the code became much more verbose and far longer. This is because you used lower-level converters. We plan to provide more handy widget conversion utilities in the future. Read more (and 👍) in this ticket.
# Behavior after “widgetizing” simple box
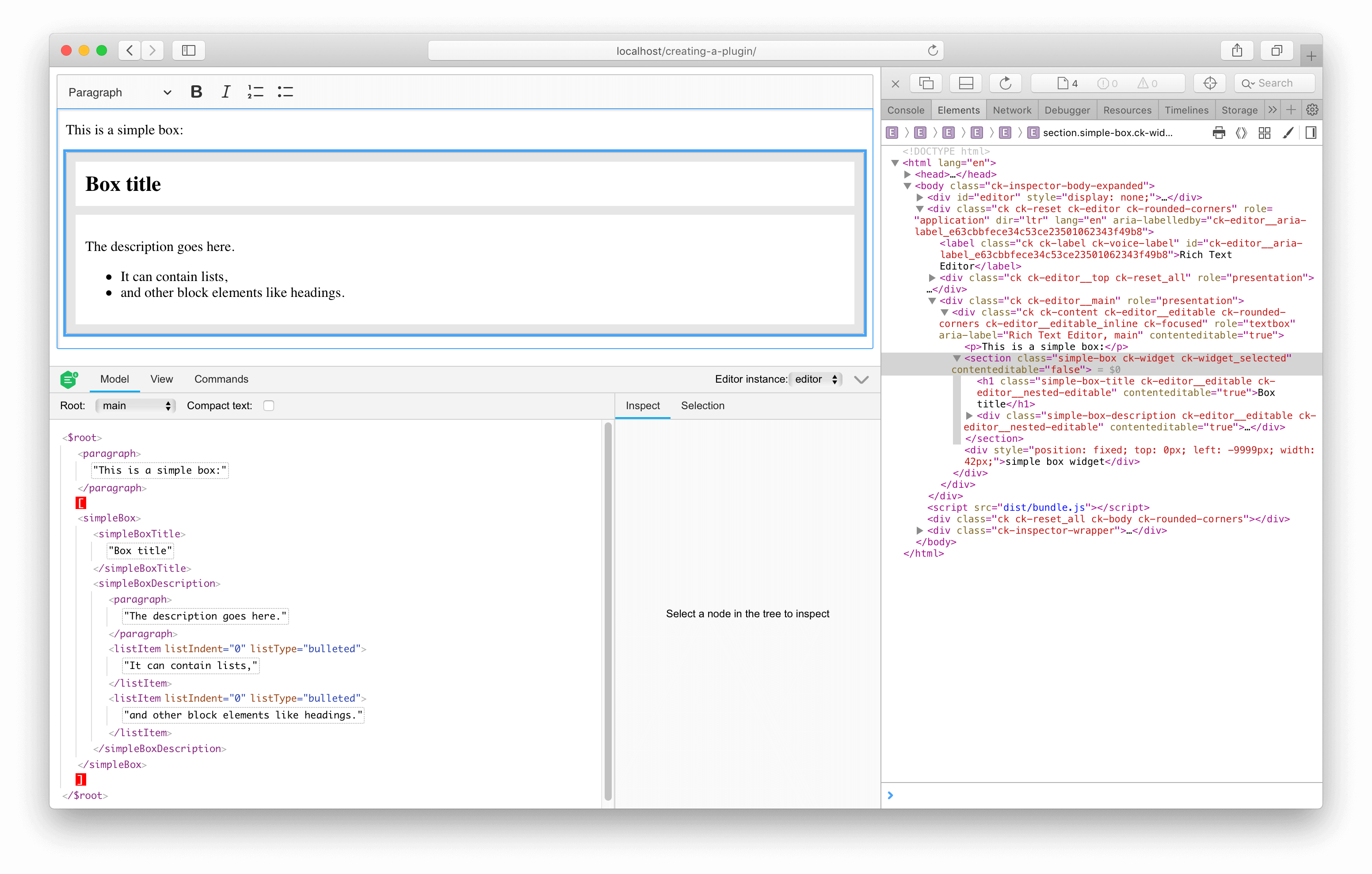
You can rebuild your project now and see how your simple box plugin has changed.

You should observe that:
- The
<section>,<h1>, and<div>elements have thecontentEditableattribute on them (plus some classes). This attribute tells the browser whether an element is considered “editable”. Passing the element throughtoWidget()will make its content non-editable. Conversely, passing it throughtoWidgetEditable()will make its content editable again. - You can now click the widget (the gray area) to select it. Once it is selected, it is easier to copy-paste it.
- The widget and its nested editable regions react to hovering, selection, and focus (outline).
In other words, the simple box instance became much more responsive.
Additionally, if you call editor.getData() you will get the same HTML as before “widgetizing” the simple box. This is thanks to using toWidget() and toNestedEditable() only in the editingDowncast pipeline.
This is all that you need from the model and the view layers for now. In terms of “editability” and data input/output it is fully functional. Now find a way to insert new simple boxes into the document!
# Creating a command
A command is a combination of an action and a state. You can interact with most of the editor features by commands that they expose. This allows not only executing these features (e.g. bolding a fragment of text) but also checking if this action can be executed in the selection’s current location as well as observing other state properties (such as whether the currently selected text is bolded).
In case of the simple box the situation is simple:
- you need an “insert a new simple box” action,
- and “can you insert a new simple box here (at the current selection position)”.
Create a new file insertsimpleboxcommand.js in the simplebox/ directory. You will use the model.insertContent() method which will be able to, for example, split a paragraph if you try to insert a simple box in the middle of it (which is not allowed by the schema).
Import the command and register it in the SimpleBoxEditing plugin:
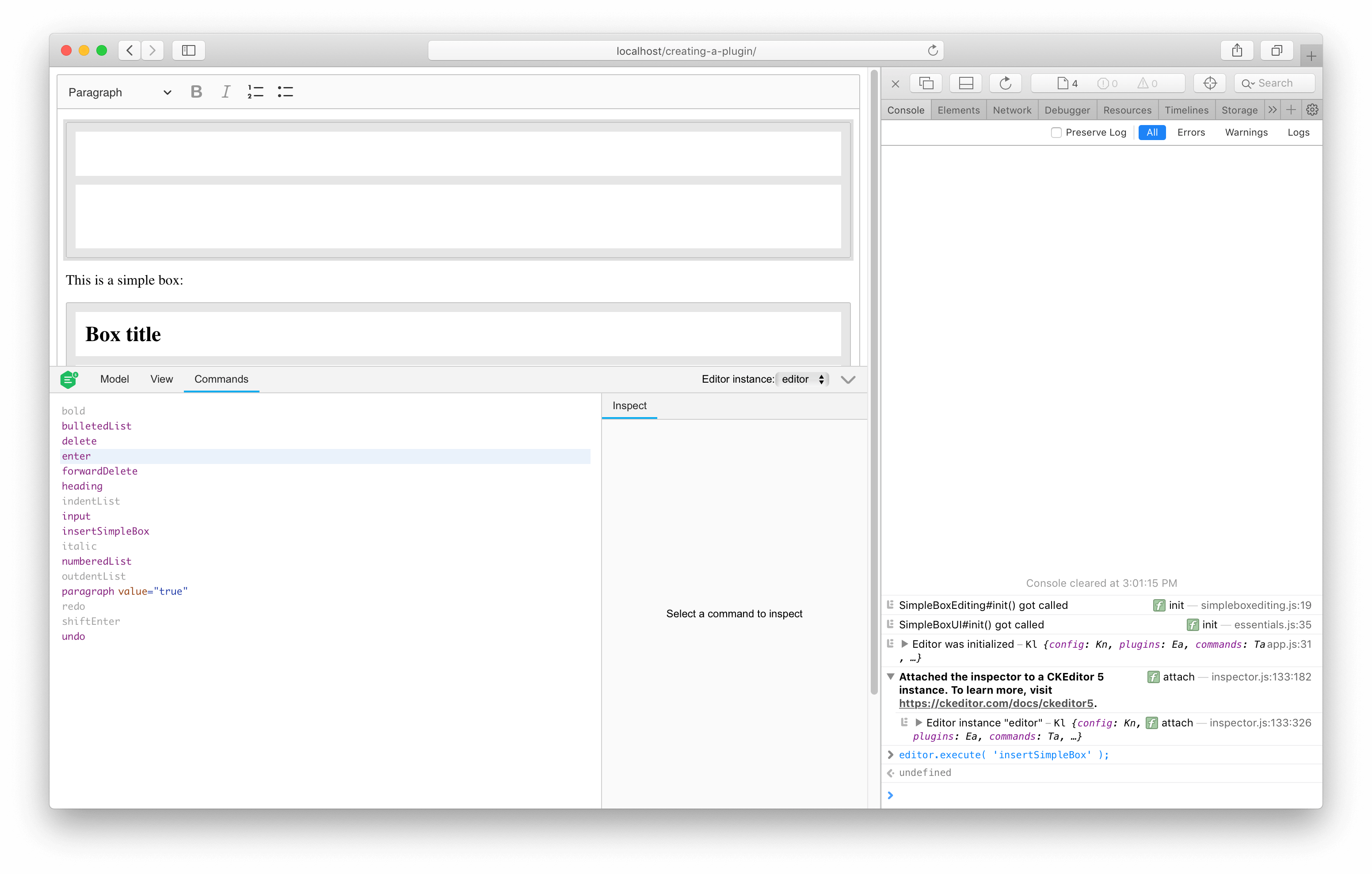
You can now execute this command in order to insert a new simple box. Calling:
Should result in:

You can also try inspecting the isEnabled property value (or just checking it in CKEditor 5 inspector):
It is always true except when the selection is in one place — in other simple box’s title. You can also observe that executing the command when the selection is in that place takes no effect.
Change one more thing before you move forward — disallow simpleBox inside simpleBoxDescription, too. This can be done by defining a custom child check:
Now the command should be disabled also when the selection is inside the description of another simple box instance.
# Creating a button
It is time to allow the editor users to insert the widget into the content. The best way to do that is through a UI button in the toolbar. You can quickly create one using the ButtonView class brought by the UI framework of CKEditor 5.
The button should execute the command when clicked and become inactive if the widget cannot be inserted into some particular position of the selection (as defined in the schema).
See what it looks like in practice and extend the SimpleBoxUI plugin created earlier:
The last thing you need to do is tell the editor to display the button in the toolbar. To do that, you will need to slightly modify the code that runs the editor instance and include the button in the toolbar configuration:
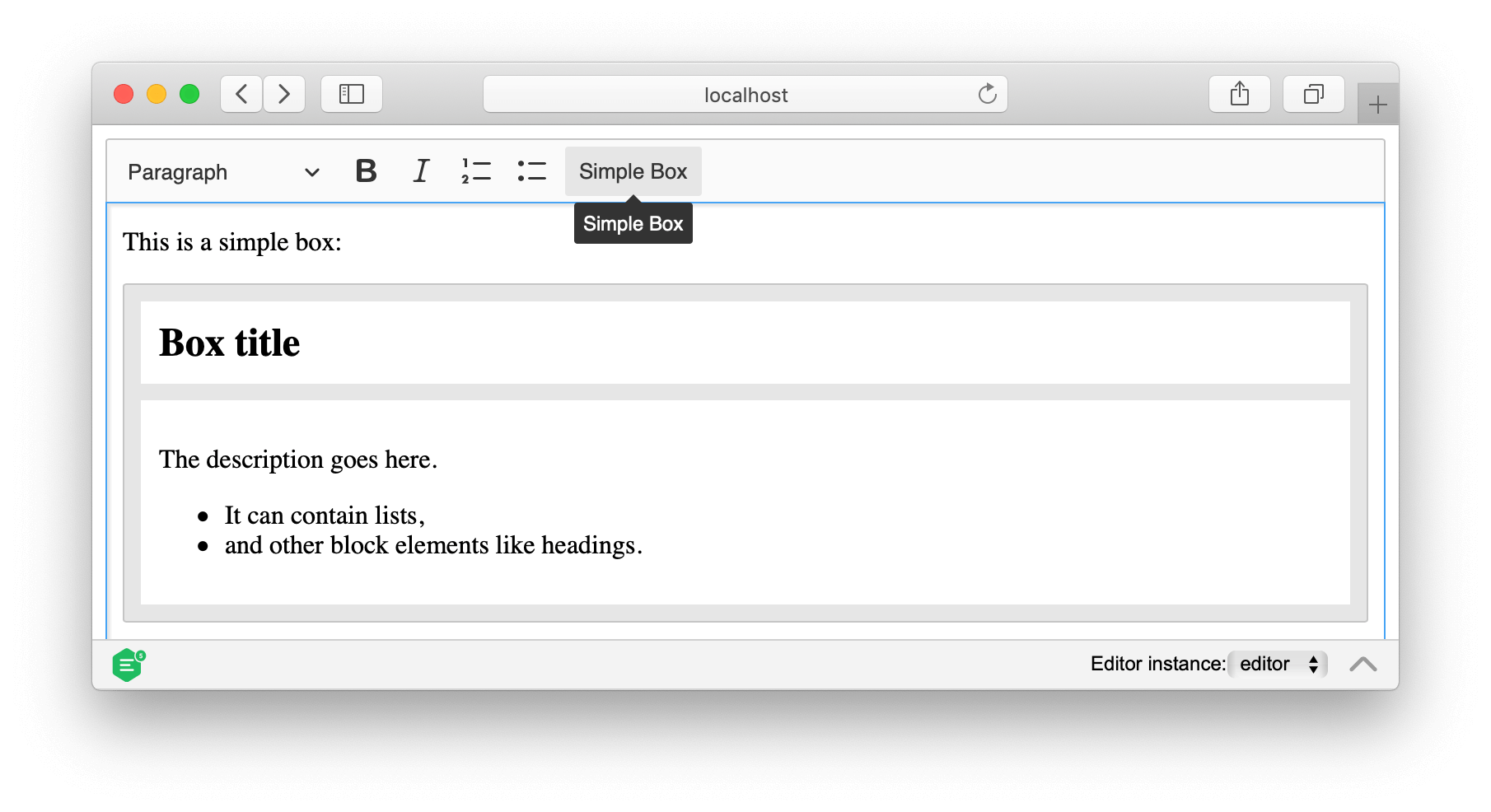
Refresh the web page and try it yourself:

# Demo
You can see the block widget implementation in action in the editor below. You can also check out the full source code of this tutorial if you want to develop your own block widgets.
# Full source code
The following code contains a complete implementation of the SimpleBox plugin (and all its dependencies) and the code to run the editor. You can paste it into the app.js file and it will run out–of–the–box:
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

