 Custom annotation theme
Custom annotation theme
This is the simplest way to alter the look of annotations for CKEditor 5 collaboration features. Using the power of CSS variables, it is really easy to override the default design of comments. This action can be done by adding an extra .css file.

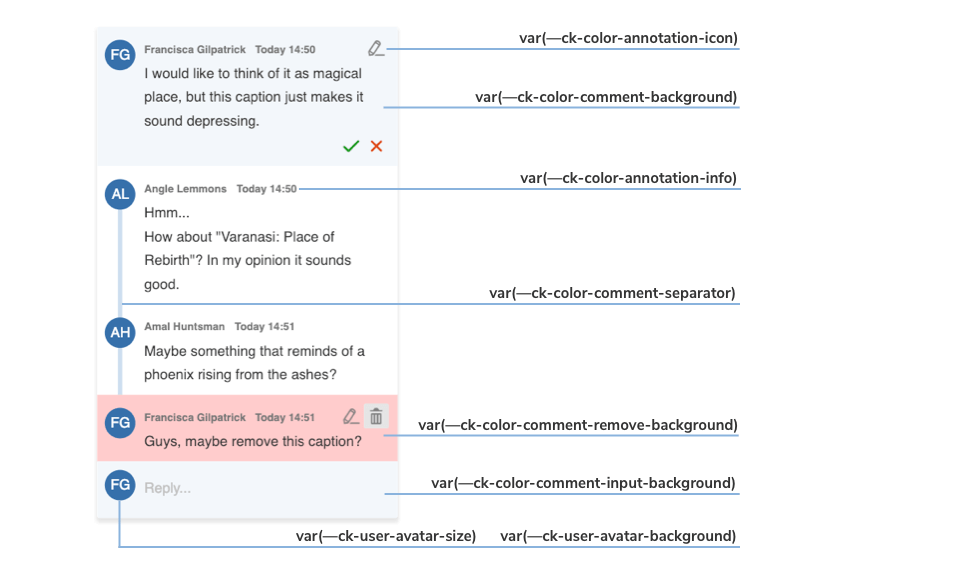
The image above shows you which variables are responsible for every component of the default annotation view.
# Example of comments customization with CSS variables
With the inheritance of CSS variables you can change the default :root values of the variables in the .ck-sidebar scope. You can easily override these properties with a .css file or place your customizations directly into the <head> section of your page, but in this case you will need to use a more specific CSS selector than :root (e.g. <body>).
Check out the color sheet for the full list of customizable colors. You can also browse other files with CSS variables in CKEditor 5.
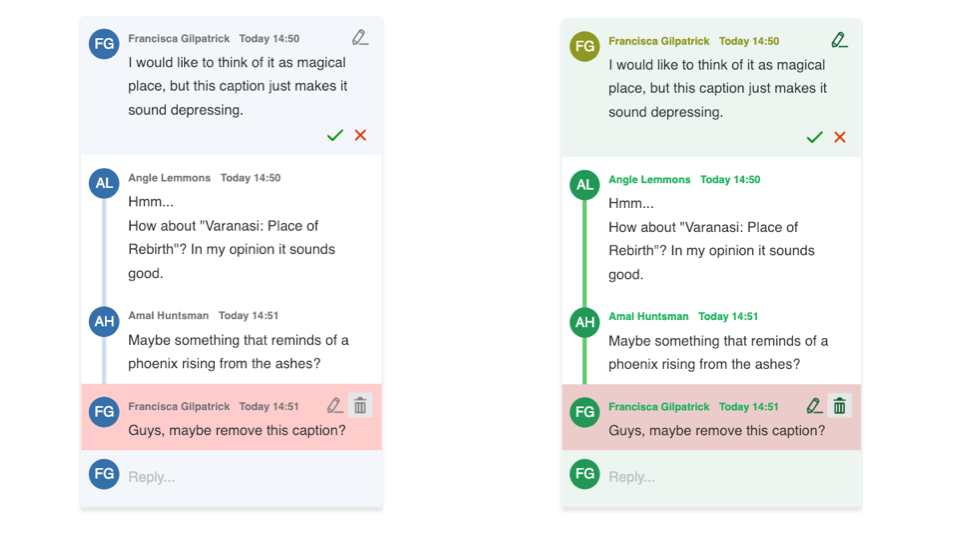
The examples above will generate the following designs for comments:

Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

