 Drag and drop
Drag and drop
The drag and drop feature brings support for dragging and dropping textual content as well as block objects (like images or tables) within the rich-text editor. It also allows for dropping HTML and plain text content from outside of the editor into CKEditor 5.
This feature is implemented by the DragDrop plugin which is a part of the Clipboard feature.
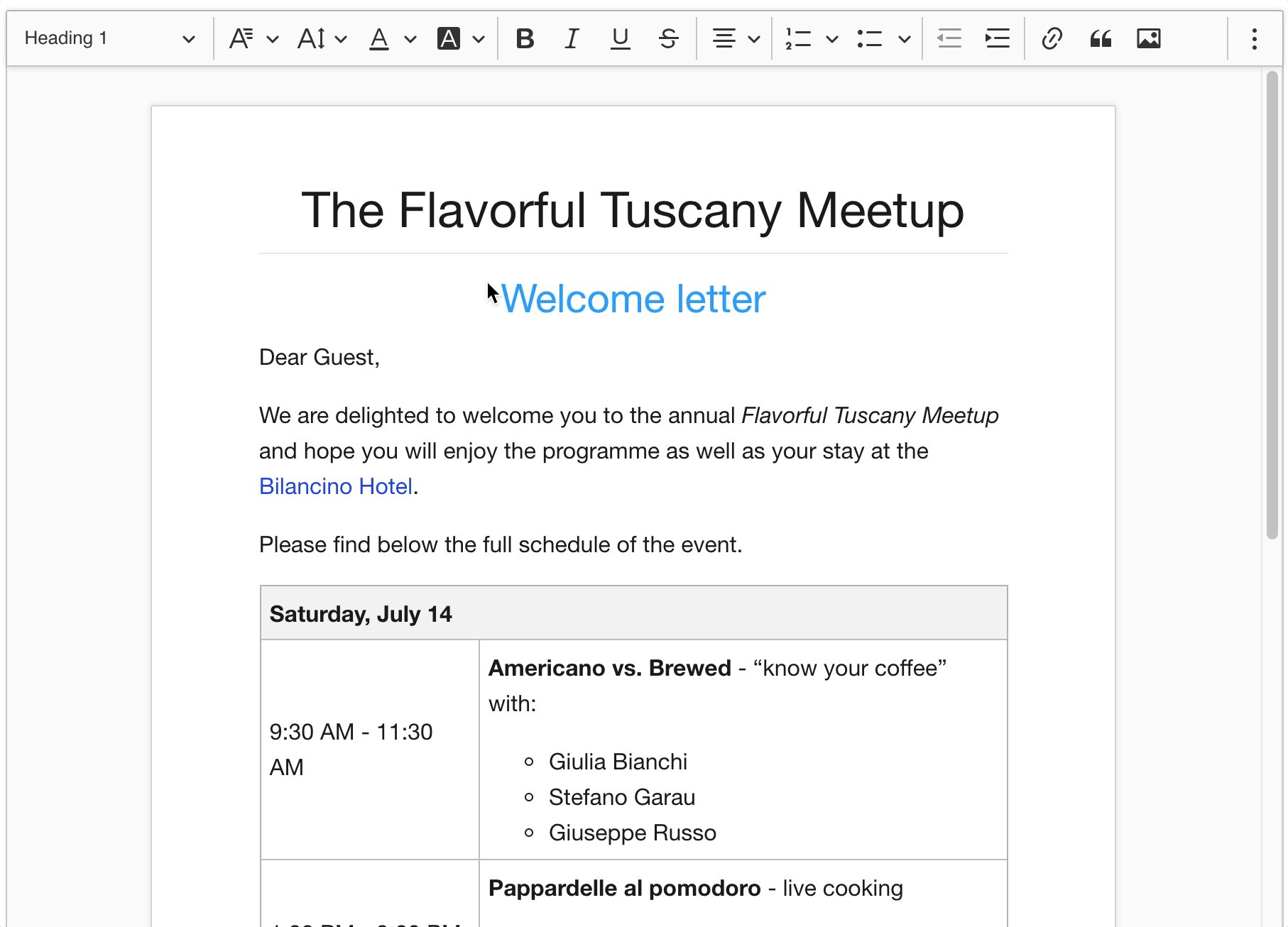
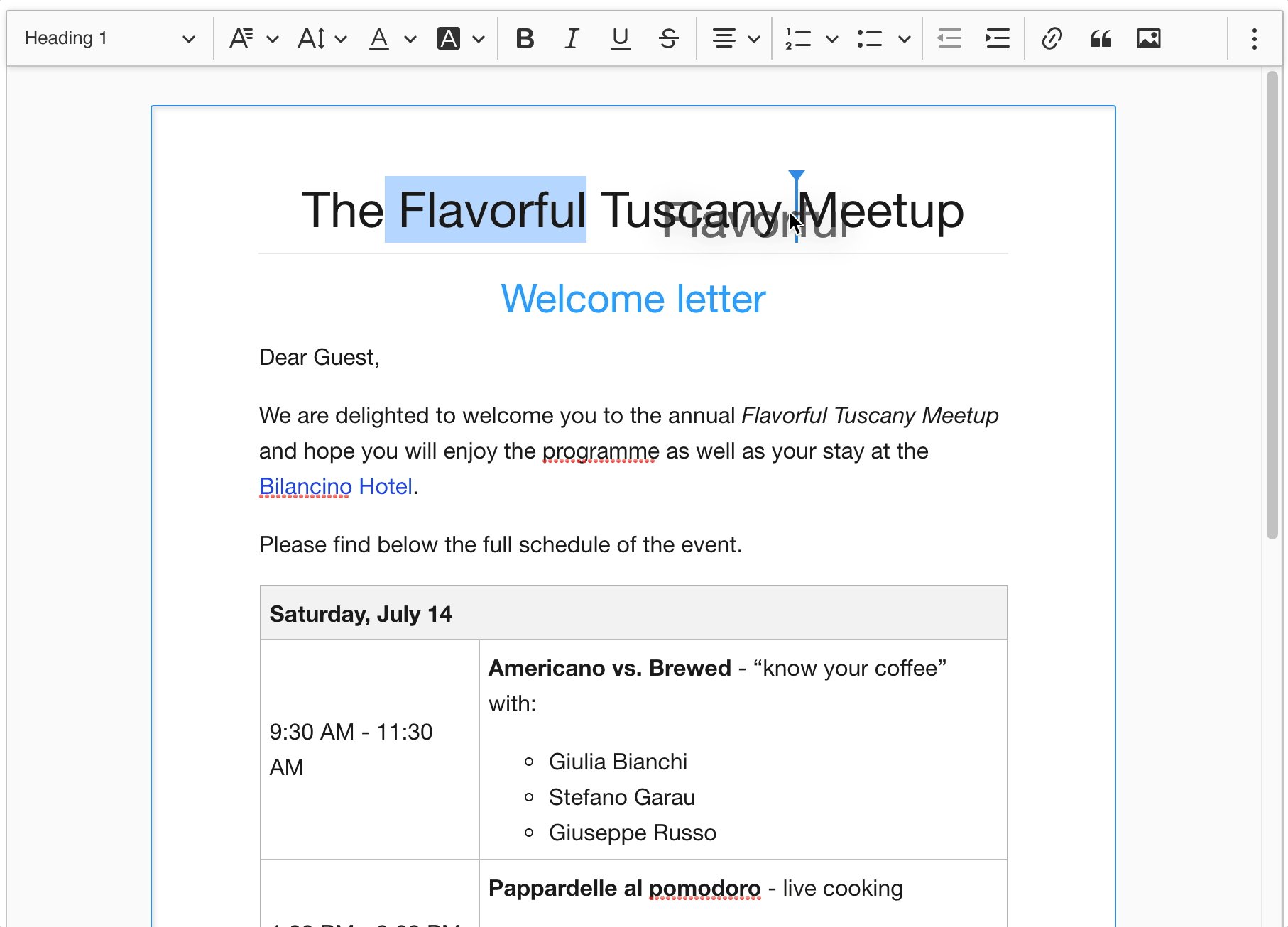
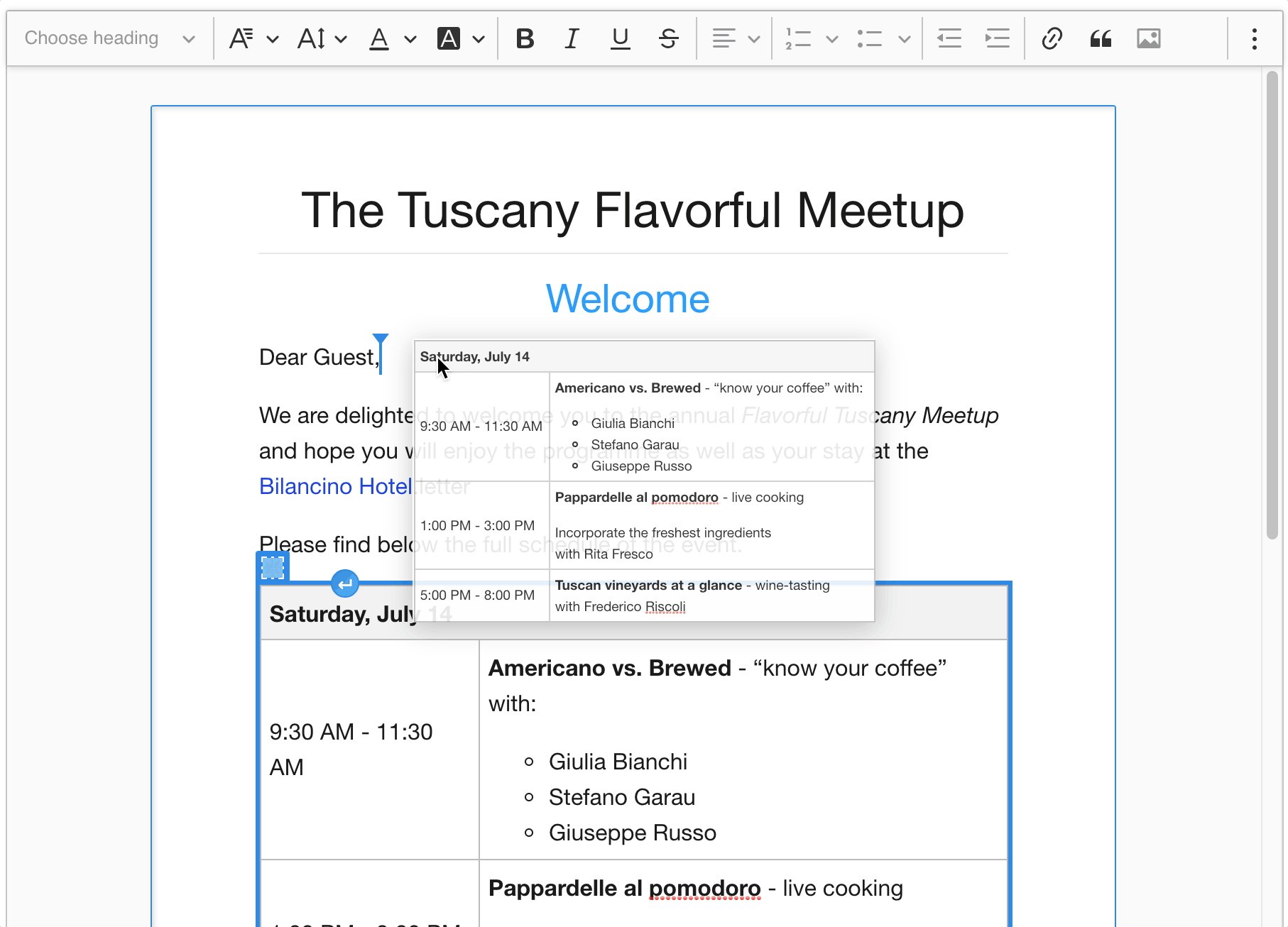
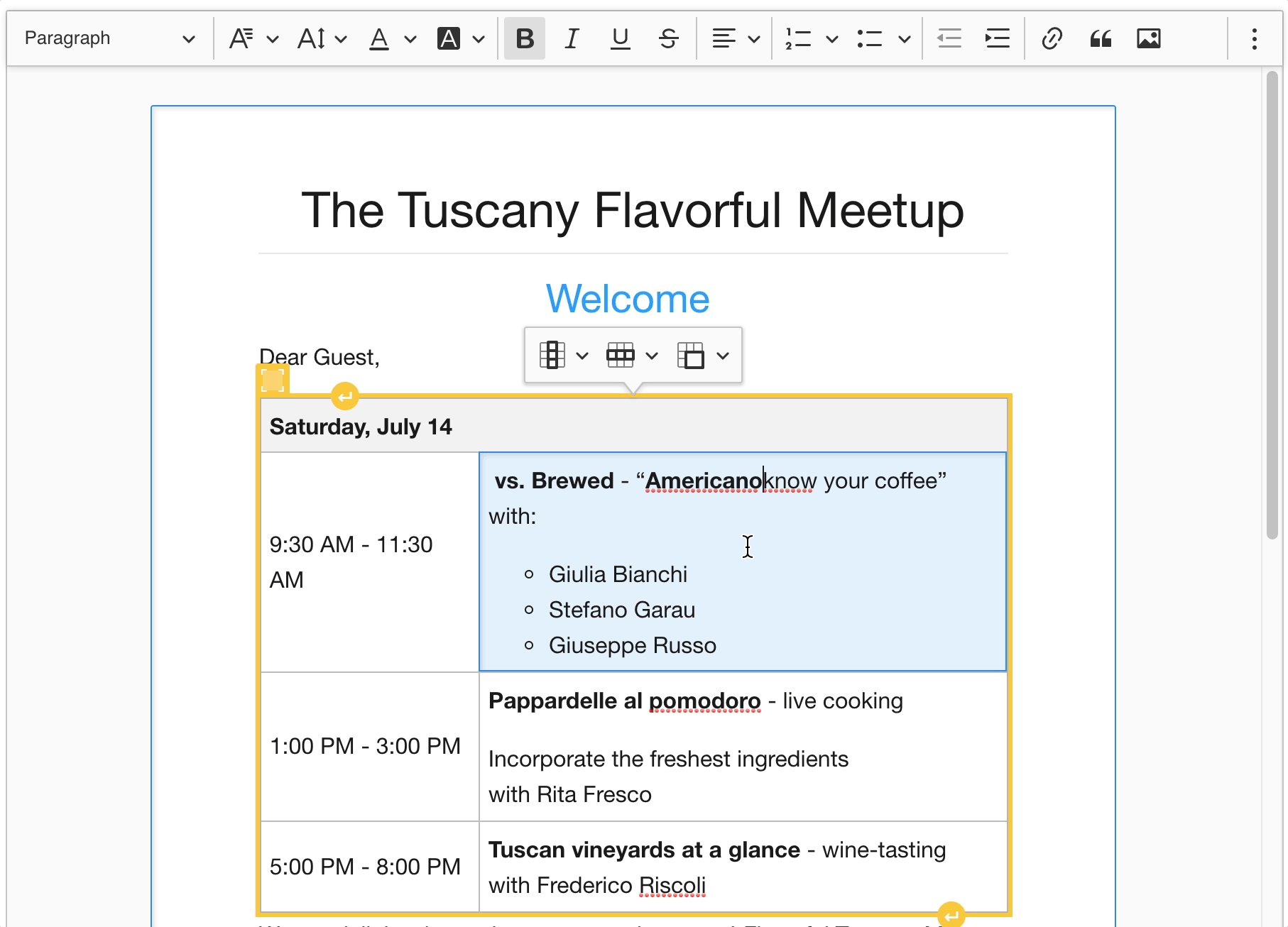
See the screencast below for what you can expect from drag and drop support of text and blocks in CKEditor 5. Use the demo below to play with dragging content from outside the editor into a document.

This feature is enabled by default in all predefined builds.
# Demo
The sample below allows you to drag contacts from the list to the editor below. They are inserted into the editor as custom widgets representing the h-card microformat.
List of contacts
 Huckleberry Finn
Huckleberry Finn D'Artagnan
D'Artagnan Little Red Riding Hood
Little Red Riding Hood Alice
Alice Phileas Fogg
Phileas Fogg Winnetou
Winnetou Edmond Dantès
Edmond Dantès Robinson Crusoe
Robinson Crusoe
The Annual Meeting of Fictional Characters
Announcement
It is with great pleasure that we hereby announce the theme of this year's meeting is "E–ink Technology and Classical Fairy Tales". As every year, the event will be hosted in The Wonderland by Alice +20 4345 234 235 and starts tomorrow at 8:00 GMT.
Speakers and agenda
TBA.
Venue
For detailed information, please contact Huckleberry Finn +48 1345 234 235.
Accommodation
Many thanks to Robinson Crusoe +45 2345 234 235 who kindly offered his island to the guests of the annual meeting.
Little Red Riding Hood +45 2345 234 235
Photos: Wikipedia.org.
The source code of the above snippet is available here: drag-drop.js, drag-drop.html.
# Related features
CKEditor 5 supports dropping images from the file system thanks to the image upload feature.
# Installation
This feature is required by the clipboard plugin and is enabled by default in all predefined builds. These installation instructions are for developers interested in building their own custom rich-text editor.
To add this feature to your rich-text editor, install the @ckeditor/ckeditor5-clipboard package:
Then add the Clipboard plugin to your plugin list:
The DragDrop plugin will activate along with the clipboard plugin.
# Known issues
At the moment, the drag and drop feature supports textual content as well as widgets. Bringing support for any types of blocks is tracked in issue #7731. If you would like to see this feature implemented, make sure you add a 👍 to the issue on GitHub.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

