 Images in CKEditor 5 (overview)
Images in CKEditor 5 (overview)
CKEditor 5 comes with various tools to work with images. The editor allows inserting (uploading), resizing, styling, captioning and linking images. All these features work both with block, inline, and responsive images out-of-the-box.
To see the all image features in action, check out the demo below. To learn more about individual plugins (sub-features) in the image ecosystem, see the Image features section.
# Demo
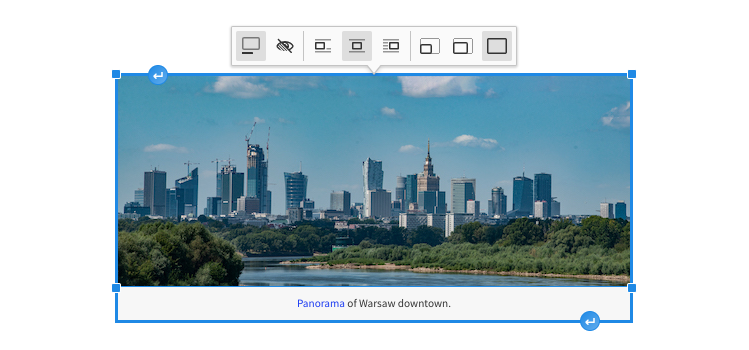
Walking the capitals of Europe:  Warsaw
Warsaw
If you enjoyed my previous articles in which we discussed wandering around Copenhagen and Vilnius, you’ll definitely love exploring Warsaw.

Time to put comfy sandals on!
The best time to visit the city is in July and August when it’s cool enough to not break a sweat and hot enough to enjoy summer. The city which has quite a combination of both old and modern textures is located by the river of Vistula.

The historic
 Old Town,
which was reconstructed after World War II, with its late 18th century
characteristics, is a must-see. You can start your walk from the
Old Town,
which was reconstructed after World War II, with its late 18th century
characteristics, is a must-see. You can start your walk from the
 Nowy Świat Street
which will take you straight to the Old Town.
Nowy Świat Street
which will take you straight to the Old Town.
Then you can go to the
 Powiśle
area and take a walk on the newly renovated promenade on the riverfront. There are also lots of cafes, bars and restaurants where you can shake off the exhaustion of the day. On
Sundays, there are many parks where you can enjoy nature or listen to pianists from around the world playing Chopin.
Powiśle
area and take a walk on the newly renovated promenade on the riverfront. There are also lots of cafes, bars and restaurants where you can shake off the exhaustion of the day. On
Sundays, there are many parks where you can enjoy nature or listen to pianists from around the world playing Chopin.
Photos: Wikipedia.org.
# Base image feature
The base image feature does not support any user interface for inserting or managing images. Its sole purpose is to lay ground for other plugins (listed below) to build the target user experience. This pattern (composition of atomic features) is common for CKEditor 5 and allows the developers to build their own customized experience by implementing specific subfeatures differently.
# Image features
The @ckeditor/ckeditor5-image package contains multiple plugins that implement various image-related features. The Image plugin is at the core of the ecosystem. Available in all ready-to-use editor builds, it provides the basic support for block and inline images. There are many other features that extend the editor capabilities:
- The contextual toolbar available on mouse click gives access to image features.
- Image captions allow adding descriptive text under the image.
- The image styles help control the placement, size and other characteristics with predefined styles.
- The text alternative tag aids accessability and SEO, provides additional image description and supports better navigation.
- Image resizing lets the user control the dimensions of images in the content.
- Linking images makes it possible to use them as URL anchors.
- A selection of image upload methods allows for the most convenient way of adding images. These include support for inserting an image via URL and even via pasting a URL into the editor along with custom integrations.
The availability of these plugins varies in different ready-to-use editor builds but the most important ones are present in all builds as presented in the table below:
| Image feature (plugin) | Predefined editor build | |||||
|---|---|---|---|---|---|---|
| Classic | Inline | Balloon | Balloon block | Document | ||
Image |
ImageBlock |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes |
ImageInline |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes | |
ImageToolbar |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes | |
ImageCaption |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes | |
ImageStyle |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes | |
ImageTextAlternative |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes | |
ImageUpload |
✅ yes | ✅ yes | ✅ yes | ✅ yes | ✅ yes | |
ImageResize |
❌ no | ❌ no | ❌ no | ❌ no | ✅ yes | |
LinkImage |
❌ no | ❌ no | ❌ no | ❌ no | ❌ no | |
ImageInsert |
❌ no | ❌ no | ❌ no | ❌ no | ❌ no | |
AutoImage |
❌ no | ❌ no | ❌ no | ❌ no | ❌ no | |
You can add more image features to your editor using the online builder or manually by customizing your editor build.
# Image contextual toolbar
The ImageToolbar plugin available in all editor builds introduces a contextual toolbar for images. The toolbar appears when an image is selected and can be configured to contain any buttons you want. Usually, these will be image-related options such as the text alternative button, the image caption button, and image styles buttons. Shown below is an example contextual toolbar as observed in the demo above with a large set of buttons.

The image toolbar is configurable using the config.image.toolbar property. For instance, to display the caption toggle and text alternative buttons, use the following configuration:
Refer to the image installation guide for more details on configuring the features available in the toolbar and to the toolbar section of the Migration to v29.x guide, as important changes were introduced in that version. You can also check the editor toolbar guide.
See the common API of image-related features such as ImageStyle, ImageResize, and LinkImage to learn more about available image toolbar buttons.
# Responsive images
Support for responsive images in CKEditor 5 is brought by the Easy Image feature without any additional configuration. Refer to the Easy Image integration guide to learn how to use the feature in your project.
# Contribute
The source code of the feature is available on GitHub in https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-image.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

