 Basic text styles
Basic text styles
The basic styles feature allows you to apply the most frequently used formatting indispensable for content creation. This package provides essential text styling features such as bold, italic, underline, strikethrough, subscript, superscript, and code. Coupled with more formatting features, these serve as a base for any WYSIWYG editor toolset.
All basic text styles can be removed with the remove format feature.
Basic formatting options may be applied with the toolbar buttons (pictured below) or thanks to the autoformatting feature with Markdown code as you type. Use one these to format the text:
- Bold – Use the bold toolbar button or type
**text**or__text__ - Italic – Use the italic toolbar button or type
*text*or_text_ - Code – Use the code toolbar button or type
`text` - Strikethrough – Use the strikethrough toolbar button or type
~~text~~.
Bold and italic styles are enabled by default in all predefined builds. Strikethrough and underline are available in the #document-editor document editor build only. The code style is not present in any of the predefined builds.
# Demo
When you need to make something seem very important, bold seems to be the right choice.
Italics can be used for foreign words like the Greek týpos — „reflection, form” and gráphō — „I am writing”, which form „typography”.
It is rather rare to use underlined text as this stands out very much and should be used with extreme caution.
There are also situations when you need to remove something, for example during collaborative editing. The strikethrough is a right choice then.
If you are dealing with software development, having the option to mark inline code like printf("hello, world\n"); is also very useful.
There are also subscript and superscript types that you may utilize in chemistry or in math related texts where you have things like H2O or x2.
# Related features
Check out also these CKEditor 5 features to gain better control over your content style and format:
- Font styles – Easily and efficiently control the font family, size, text or background color.
- Text alignment – Because it does matter whether the content is left, right, centered or justified.
- Code blocks – Insert longer, multiline code listings, expanding the inline code style greatly.
- Highlight – Mark important words and passages, aiding a review or drawing attention to specific parts of content.
- Autoformatting – Format the text on the go with Markdown code.
- Remove format – Easily clean basic text formatting.
# Available text styles
| Style feature | Command name | Toolbar component name | Output element |
|---|---|---|---|
Bold |
'bold' |
'bold' |
<strong>bold</strong> |
Italic |
'italic' |
'italic' |
<i>italic</i> |
Underline |
'underline' |
'underline' |
<u>underline</u> |
Strikethrough |
'strikethrough' |
'strikethrough' |
<s>strikethrough</s> |
Code |
'code' |
'code' |
<code>code</code> |
Subscript |
'subscript' |
'subscript' |
<sub>subscript</sub> |
Superscript |
'superscript' |
'superscript' |
<sup>superscript</sup> |
Bold and Italic are available out–of–the–box in most of the editor builds.
The Code feature provides support for inline code formatting. To create blocks of pre-formatted code with a specific programming language assigned, use the code block feature.
# Supported input
By default, each feature can upcast more than one type of the content. Here’s the full list of elements supported by each feature, either when pasting from the clipboard, loading data on start or using the data API.
| Style feature | Supported input elements |
|---|---|
Bold |
<strong>, <b>, <* style="font-weight: bold"> (or numeric values that are greater or equal 600) |
Italic |
<i>, <em>, <* style="font-style: italic"> |
Underline |
<u>, <* style="text-decoration: underline"> |
Strikethrough |
<s>, <del>, <strike>, <* style="text-decoration: line-through"> |
Code |
<code>, <* style="word-wrap: break-word"> |
Subscript |
<sub>, <* style="vertical-align: sub"> |
Superscript |
<sup>, <* style="vertical-align: super"> |
# Typing around inline code
CKEditor 5 allows for typing both at inner and outer boundaries of code to make the editing easier for the users.
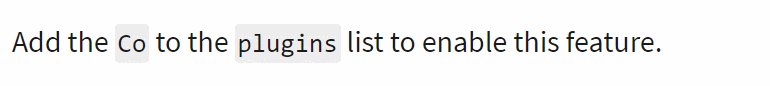
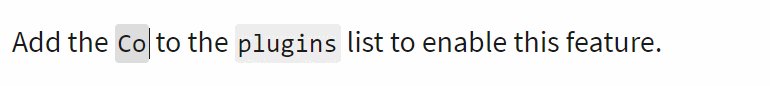
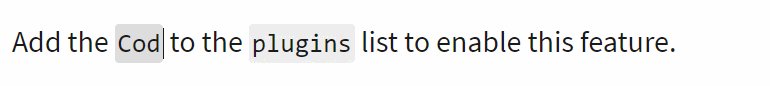
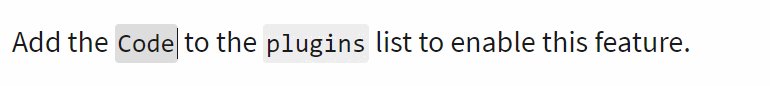
To type inside a code element, move the caret to its (start or end) boundary. As long as the code remains highlighted (by default: less transparent gray), typing and applying formatting will be done within its boundaries:

To type before or after a code element, move the caret to its boundary, then press the Arrow key (→ or ←) once. The code is no longer highlighted and whatever text you type or formatting you apply will not be enclosed by the code element:

# Installation
Selected styles are enabled in certain predefined builds, as enumerated at the beginning of this guide. These installation instructions are for developers interested in building their own, custom editor.
To add the basic styles features to your editor install the @ckeditor/ckeditor5-basic-styles package:
And add the plugins which you need to your plugin list. Then, simply configure the toolbar items to make the features available in the user interface.
Read more about installing plugins.
# Common API
Each style feature registers a command which can be executed from code. For example, the following snippet will apply the bold style to the current selection in the editor:
We recommend using the official CKEditor 5 inspector for development and debugging. It will give you tons of useful information about the state of the editor such as internal data structures, selection, commands, and many more.
# Contribute
The source code of the feature is available on GitHub in https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-basic-styles.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

