 Link
Link
The Link feature brings support for link editing to the rich-text editor. It allows for inserting hyperlinks into the edited content and offers the UI to create and edit them.
Thanks to the autolink plugin, typed or pasted URLs and e-mail addresses will be automatically turned into working links as you type.
This feature is enabled by default in all predefined builds.
# Demo
Use the Link toolbar button or press Ctrl/Cmd+K to create a new link. Clicking on a link will activate the contextual toolbar, from which you can edit existing links or unlink them with a click.
Valletta
The capital city of Malta is the top destination this summer. It’s home to a cutting-edge contemporary architecture, baroque masterpieces, delicious local cuisine and at least 8 months of sun.
It’s also a top destination for filmmakers, so you can take a tour through locations familiar to you from Game of Thrones, Gladiator, Troy and many more.
# Typing around links
CKEditor 5 allows for typing both at inner and outer boundaries of links to make the editing easier for the users.
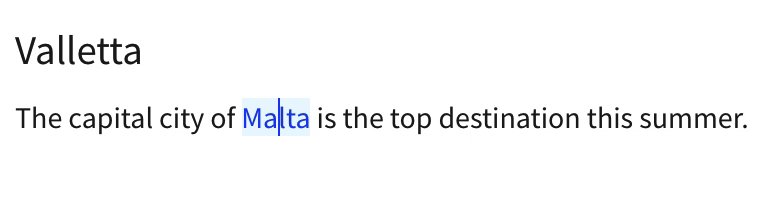
To type inside a link, move the caret to its (start or end) boundary. As long as the link remains highlighted (by default: blue), typing and applying formatting will be done within its boundaries:

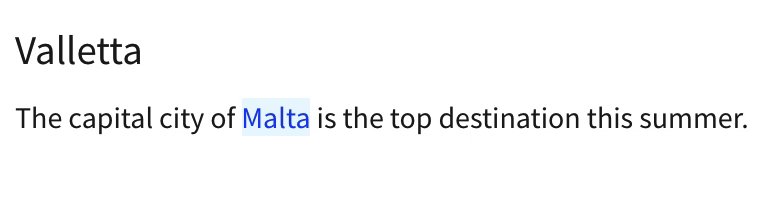
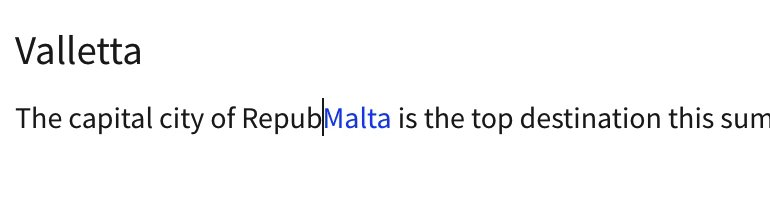
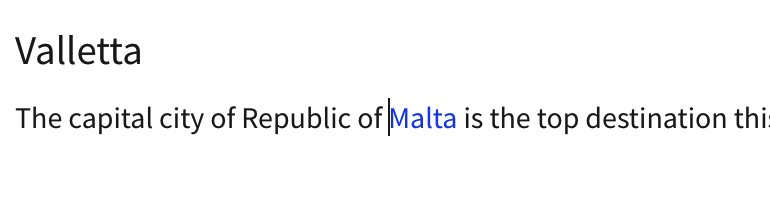
To type before or after a link, move the caret to its boundary, then press the Arrow key (→ or ←) once. The link is no longer highlighted and whatever text you type or formatting you apply will not be enclosed by the link:

# Custom link attributes (decorators)
By default, all links created in the editor have the href="..." attribute in the editor data. If you want your links to have additional link attributes, link decorators provide an easy way to configure and manage them.
There are two types of link decorators you can use:
- Automatic – They match links against pre–defined rules and manage their attributes based on the results.
- Manual – They allow users to control link attributes individually using the editor UI.
Link decorators are disabled by default and it takes a proper configuration to enable them in your rich-text editor.
# Demo
In the editor below, all external links get the target="_blank" and rel="noopener noreferrer" attributes (automatic decorator). Click a link and edit it to see that it is possible to control the download attribute of specific links using the switch button in the editing balloon (manual decorator). Take a look at the editor data below (updated live) to see the additional link attributes.
The following code was used to run the editor. Learn more about the configuration of the feature.
# Configuration
Decorators are configured through definitions provided in the config.link.decorators configuration option.
Each decorator definition must have its own unique name. In case of manual decorators, that name also represents the decorator in the document model.
Link decorators work independently of one another and no conflict resolution mechanism exists. For example, configuring the target attribute using both an automatic and a manual decorator at the same time could end up with quirky results. The same applies if multiple manual or automatic decorators were defined for the same attribute.
# Adding target and rel attributes to external links
A very common use case for (automatic) link decorators is adding target="_blank" and rel="noopener noreferrer" attributes to all external links in the document. A dedicated config.link.addTargetToExternalLinks configuration has been created for that purpose. When this option is set to true, all links starting with http://, https:// or // are “decorated” with target and rel attributes.
Internally, this configuration corresponds to an automatic decorator with the following definition:
If you want to leave the decision whether a link should open in a new tab to the users, do not use the config.link.addTargetToExternalLinks configuration but define a new manual decorator with the following definition instead:
# Adding default link protocol to external links
A default link protocol can be useful when the user forgets to type the full URL address to an external source or website. Sometimes copying the text, like for example ckeditor.com, and converting it to a link may cause some issues. As a result, the created link will direct you to yourdomain.com/ckeditor.com because of the missing protocol. This makes the link relative to the site where it appears.
After you enable the config.link.defaultProtocol configuration option, the link feature will be able to handle this issue for you. By default it does not fix the passed link value, but when you set config.link.defaultProtocol to, for example, http://, the plugin will add the given protocol to every link that may need it (like ckeditor.com, example.com, etc. where [protocol://]example.com is missing).
See a basic configuration example:
With the config.link.defaultProtocol option enabled, you are still able to link things locally using # or /. The protocol will not be added to these links.
When enabled, this feature also provides the email address auto-detection feature. When you submit hello@example.com in your content, the plugin will automatically change it to mailto:hello@example.com.
# Adding attributes to links based on pre–defined rules (automatic decorators)
Automatic link decorators match all links in the editor content against a function which decides whether the link should receive some set of attributes, considering the URL (href) of the link. These decorators work silently and are being applied during the data downcast only.
For instance, to create an automatic decorator that adds the download="file.pdf" attribute to all links ending with the ".pdf" extension, you should add the following definition to config.link.decorators:
If you want the target and rel attributes to be added to all external links in your content, we prepared a dedicated configuration exactly for that purpose so you do not have to define the automatic decorator by yourself.
# Adding attributes to links using the UI (manual decorators)
Manual link decorators are represented in the link editing balloon as switch buttons that the users can use to control the presence of attributes of a particular link (check out the demo to learn more). Each manual decorator definition contains a human–readable label displayed next to the switch button in the link editing balloon. Make sure it is compact and precise for the convenience of the users.
To configure a “Downloadable” switch button in the link editing balloon that adds the download="file" attribute to the link when turned on, add the following definition to config.link.decorators:
# Autolink feature
Automatic linking of URLs typed or pasted into the editor is enabled by default in the predefined builds. The AutoLink feature will automatically turn URLs or e-mail addresses into real, working links.
To use the autolink function simply press Space, Enter or Shift+Enter after a link.
Autolink action can always be reverted by the undo feature (Ctrl/Cmd+Z).
Press Space after a link to see the magic of autolinking: https://ckeditor.com/
This feature also works with e-mail addresses: example@example.com
and IP addresses: http://172.217.18.110
You can use Enter or Shift+Enter to achieve the same result: https://ckeditor.com/
# Installation
Both the base link feature and autolink feature are enabled by default in all builds. The installation instructions are for developers interested in building their own, custom rich text editor.
To add this feature to your editor, install the @ckeditor/ckeditor5-link package:
Then add the Link and AutoLink plugins to your plugin list:
Read more about installing plugins.
# Common API
The Link plugin registers the UI button component ('link') and the following commands:
- The
'link'command implemented byLinkCommand. - The
'unlink'command implemented byUnlinkCommand.
The commands can be executed using the editor.execute() method:
The package provides a plugin for linking images. See the Linking images section in the feature guide.
Links are represented in the model using the linkHref attribute. Manual link decorators are represented in the model using text attributes corresponding to their names, as configured in config.link.decorators.
We recommend using the official CKEditor 5 inspector for development and debugging. It will give you tons of useful information about the state of the editor such as internal data structures, selection, commands, and many more.
# Contribute
The source code of the feature is available on GitHub in https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-link.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

