 Image text alternative
Image text alternative
Image text alternative (alt attribute) is essential for both accessibility and SEO. It helps screen reader users navigate and understand the document and provides meaningful image description to search engine crawlers.
CKEditor 5 provides support for alternate image text using the The ImageTextAlternative plugin. The alt attribute is supported by both block and inline images in the editor output data:
This feature follows the markup proposed by the Editor Recommendations project.
# Demo
You can see the demo of a WYSIWYG editor with the base image feature enabled below. Click on the images to activate the image toolbar and use the contextual toolbar button to edit the text alternative.

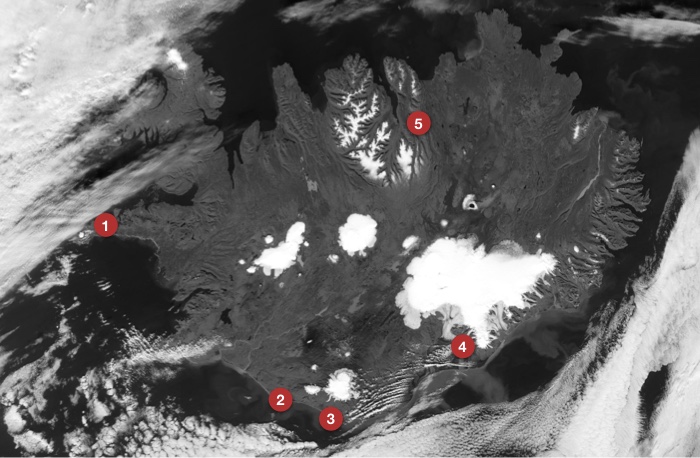
While exploring Iceland one would surely put the wild, unbridled nature on the top of the sightseeing list. But where should one start? Considering this amazing island brings together fire with ice we may expect water landscapes a nice starting point.
Due to the mountainous terrain, plenty of rivers encounter numerous obstacles while running their waters. Where boulders cross the current or the rock sharply end, the wild waters of Icelandic streams, brooks, creeks and rivers will rapidly fall forming breathtaking and picturesque waterfalls.
We have chosen a few of those that we deem the most worth visiting for their breathtaking beauty. Plan your round trip carefully, not to miss any of these natural wonders!






# Installation
This feature is available in all ready-to-use editor builds. If your integrations uses a custom editor build, check out the image features installation guide to learn how to enable this feature.
# Common API
The ImageTextAlternative plugin registers:
- The
'imageTextAlternative'button (to use in the image toolbar). - The
'imageTextAlternative'command.
We recommend using the official CKEditor 5 inspector for development and debugging. It will give you tons of useful information about the state of the editor such as internal data structures, selection, commands, and many more.
# Contribute
The source code of the feature is available on GitHub in https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-image.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

