 Users in real-time collaboration
Users in real-time collaboration
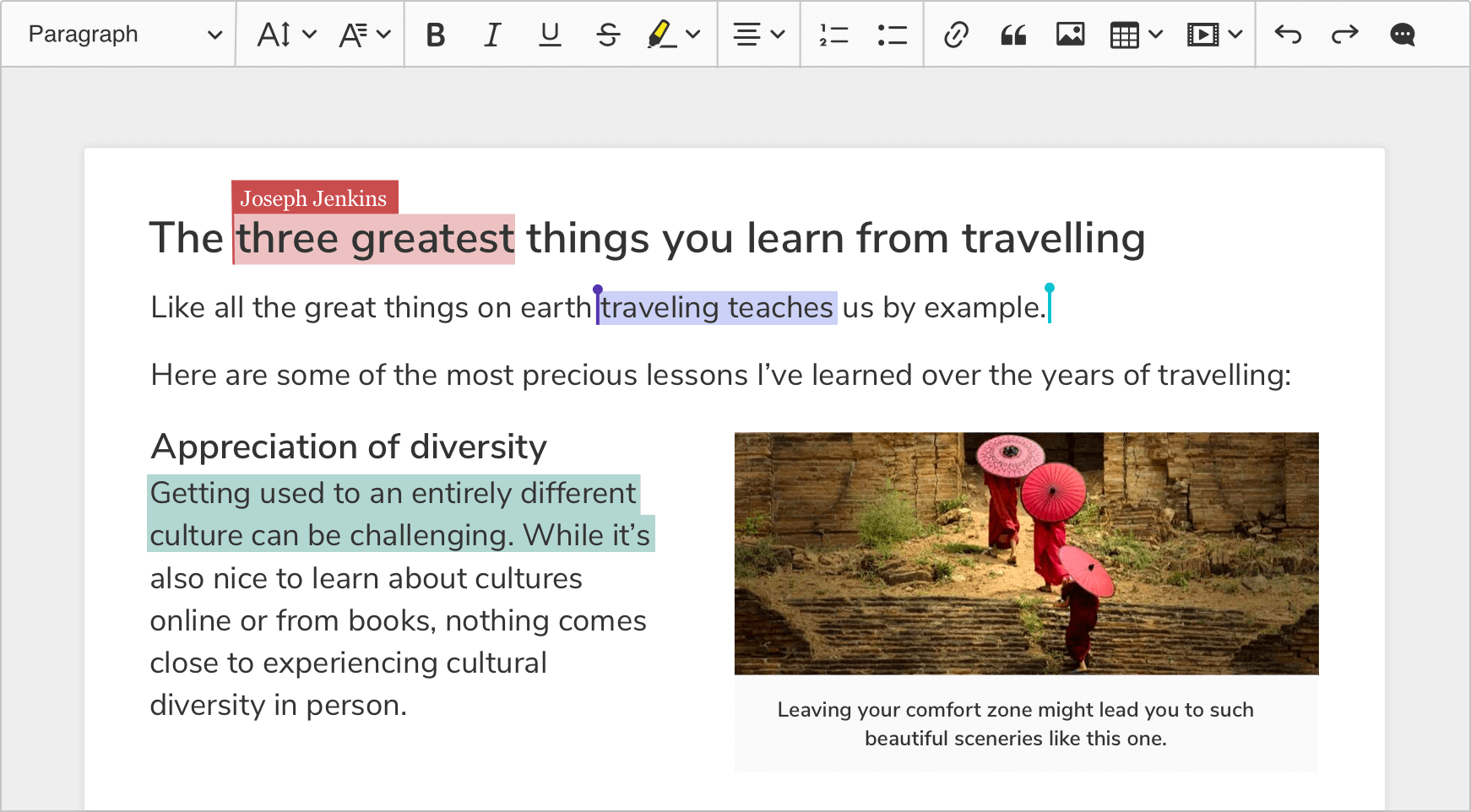
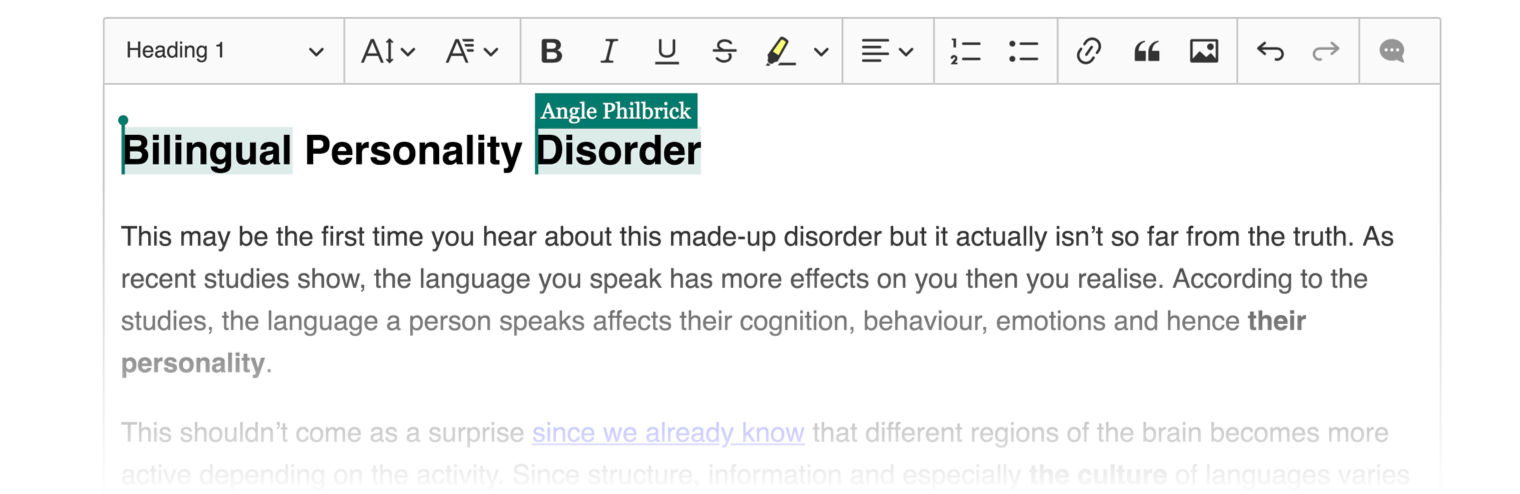
After you enable the real-time collaborative editing plugin, the selections of the collaborating users should automatically be displayed to all of them. No additional configuration is needed.
Also, after connecting to the server, the editor will automatically set the proper permissions for the local user based on the data received from the server.

There are even more user features that can be enabled in real-time collaboration. The package contains an easy-to-install plugin to show the list of connected users and the sessions API to observe this collection.
# User roles and permissions
CKEditor 5 supports setting user roles and permissions to enable/disable some editor functionalities for the user.
To learn how to define user roles and permissions, refer to the {@link @cs guides/security/roles Roles and permissions} guide of the Cloud Services documentation.
# Users presence list
The PresenceList plugin provides a UI which displays all users that are currently connected to the edited document. The users are displayed as a row of avatars. The information about the users is provided by {@link @cs guides/security/token-endpoint#user CKEditor Cloud Services}.
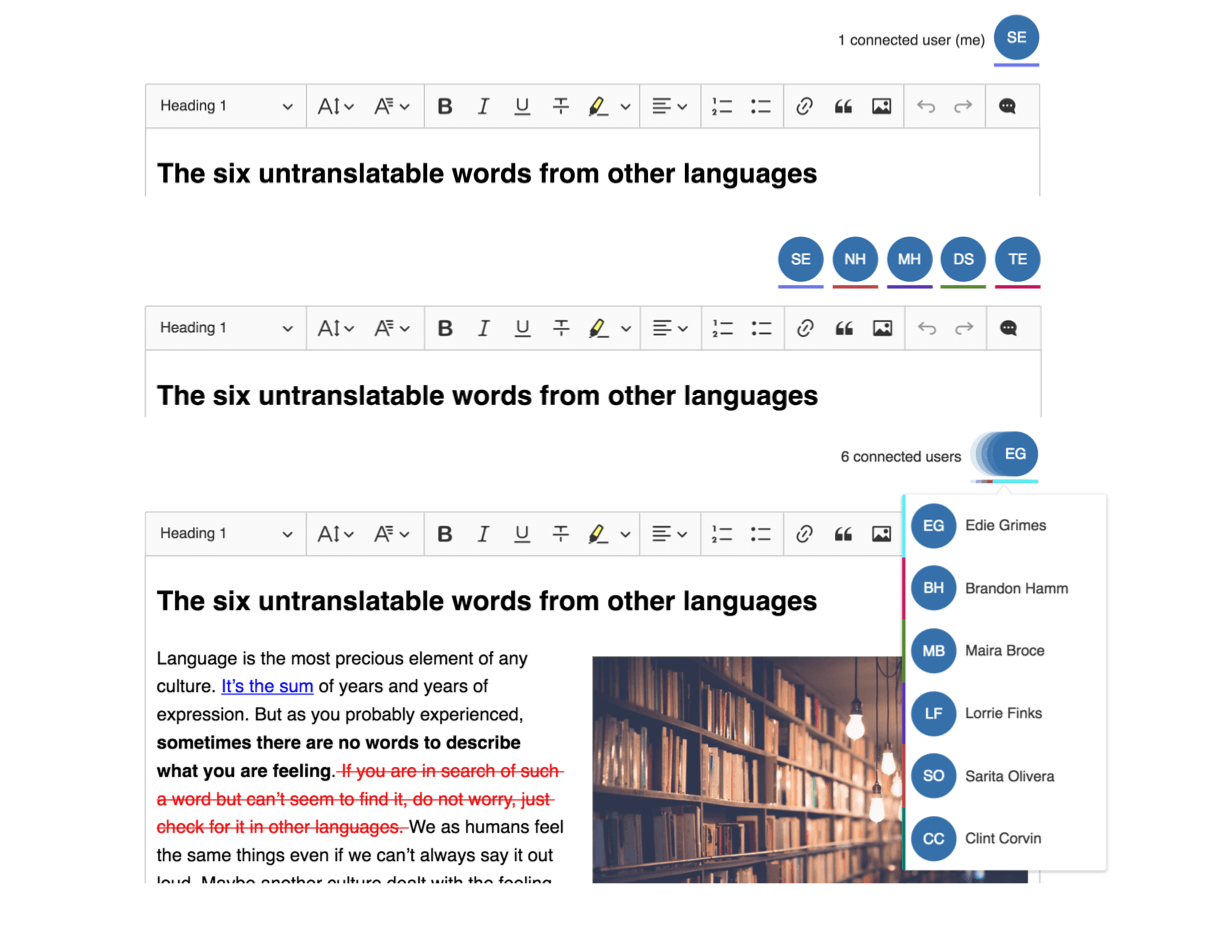
The presence list UI collapses to a dropdown if six or more users are connected.

Complementary to this guide, we provide ready-to-use samples available for download. We prepared samples for all editor types (multi-root included) as well as for the React, Angular and Vue integrations. You may use them as an example or as a starting point for your own integration.
# Installation and configuration
The presence list feature requires the RealTimeCollaborativeEditing plugin to work.
Before you start, make sure that you are already familiar with the Real-time collaboration features integration guide.
The presence list feature also needs the PresenceList plugin to be included in your build. If you are using the build from the Real-time collaboration features integration, it is already included. If you are creating your custom build in any other way, you need to include it manually now.
When you have the PresenceList plugin included in your custom build, you can add the HTML structure and initialize the editor.
Note that you do not need to manually import the RealTimeCollaborativeEditing plugin anymore. The presence list plugin requires it and will enable it automatically. All you need to do is add the PresenceList plugin to the list of included plugins.
The plugin configuration consists of three options:
container– This is a DOM element that will hold the feature’s UI. It is required.collapseAt– This optional parameter defines how many users need to be connected in order to switch the presence list to the dropdown view. The default value is6.onClick– There you can pass a callback function that will be invoked after a click on a presence list member. This function is invoked with two arguments: theuserand theelement. The first provides the clicked member details and the second is the clicked element. This option is not required.
This is what the updated sample from the Real-time collaboration features integration tutorial with the presence list added looks like:
This is all. You should now see the user presence list above the rich text editor.
# Theme customization
Like in the whole CKEditor 5 Ecosystem PostCSS is used to handle styles with the power of CSS Variables. The user presence list feature also uses it to make it possible to easily customize its appearance.
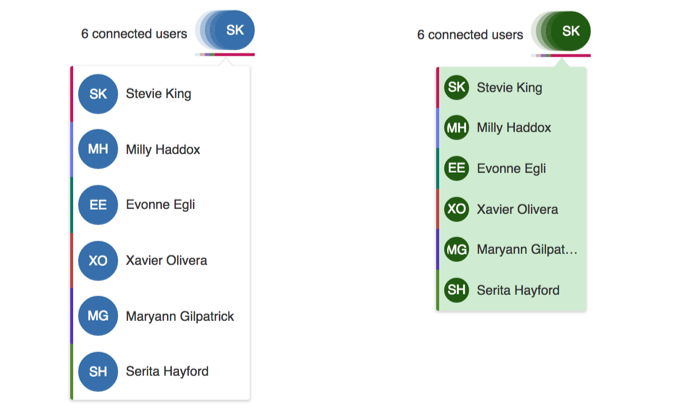
By default a presence list has two states with a dedicated design:
- Avatars displayed inline in the container (with fewer than 5 users).
- A dropdown panel for more than 5 users connected.
# Example of presence list customization with CSS Variables
With Inheritance of CSS Variables you can change the default values of variables. You can easily override these properties with a .css file or place your customizations directly into the <head> section of your page, but in this case you will need to use a more specific CSS selector than :root (e.g. <body>).
Check out the color sheet for the full list of customizable colors. You can also browse other files with CSS Variables in CKEditor 5.
If you want to change the color assigned to users, refer to the Users API guide.
The examples above will generate the following presence list designs:

# Sessions
The Sessions plugin stores the information about users and sessions connected to the rich text editor. You may say that the presence list is a visualization of the sessions plugin data.
The difference between the sessions plugin and the users plugin is that the latter also keeps information about the users who are not currently connected to the editor (for example, a comment author who is currently offline).
If your integration uses Context and there are multiple channels used, the Sessions plugin aggregates users connected to all the channels.
There are two types of entries in the sessions plugin: connected users and sessions.
There is one session for each connection to a given channel. For example, for each open editor instance connecting to a given channel ID, there will be a session. Every session has a user. However, the same user can be linked with multiple sessions (for example, the same user opened the same URL in multiple tabs).
In other words, if the same user (with the same user ID) opens the same document in two different tabs, they will create two sessions but only one user will be connected. You will be able to see two selections in the same document, both in the same color, but only a single user in the user presence list.

# Sessions API
If you use real-time collaboration features, the Sessions plugin will be loaded and available:
Check the {module:real-time-collaboration/realtimecollaborativeediting/sessions~Sessions API of the Session plugin} to learn how to use it.
Every day, we work hard to keep our documentation complete. Have you spotted an outdated information? Is something missing? Please report it via our issue tracker.

